デプスセンサー等で取得した点群データをUnityで読み込み可視化する方法を紹介します。
今回はUnityのAsset Storeからフリーのビューアをインポートして可視化してみます。
■Unityで点群データを可視化
Unityで点群データを表示して動かしたり、カメラアングルを変更したりしてシミュレーターなどアプリケーション化することができます。
点群を表示させるには点群データから座標値、色値を読み込み3D空間に点として配置していく方法でUnity上に表示することができます。
今回は簡単に点群を表示させるため以前の記事でも紹介しました「Point Cloud Free Viewer」をAsset Storeからインポートして点群データを可視化していきたいと思います。
(Point Cloud Free ViewerはAsset Storeからインポートすることができる無料の点群ビューア)
■Assetをインポートして点群データを可視化
<1>Point Cloud Free Viewerのインポート
まずAsset Storeから「Point Cloud Free Viewer」をインポートしていきます。
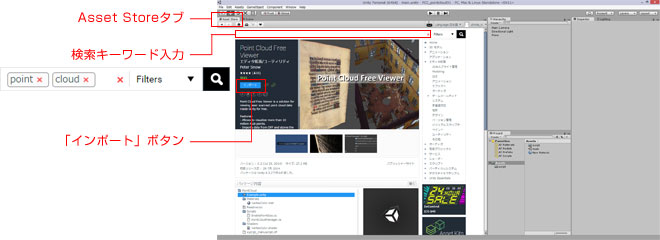
Unityを起動してAsset StoreタブをクリックしてStoreを開きます。
検索キーワード入力欄に「point」、「cloud」とキーワードを入力して検索すると「Point Cloud Free Viewer」が表示されますので「インポート」ボタンを押します。
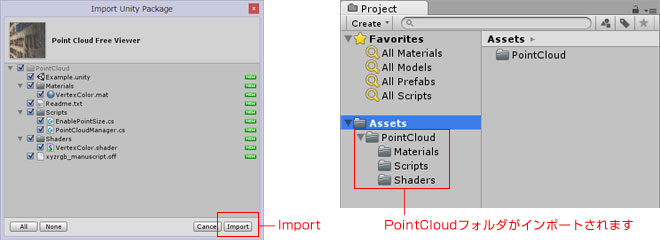
「インポート」ボタンを押すと「Import Unity Package」ウィンドウが表示されますのでさらに「Import」ボタンを押して読み込みを行います。
読み込みが完了するとProjectウィンドウのAssets内に「PointCloud」というフォルダが作成されます。
これでインポートは完了です。後は少し設定を変更するだけで点群データを表示することができます。
<2>Sceneの設定
次にScene内での設定をしていきます。
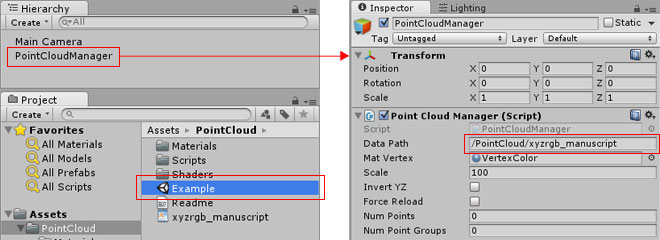
・Assets内の「Example」をダブルクリックしてSceneを開きます。
・Hierarchy内の「PointCloudManager」を選択してInspectorを表示させます。
・Inspector内のData Pathに記述されているパスが点群データのファイルパスになりますのでこの部分を用意した点群データに書き換えます。
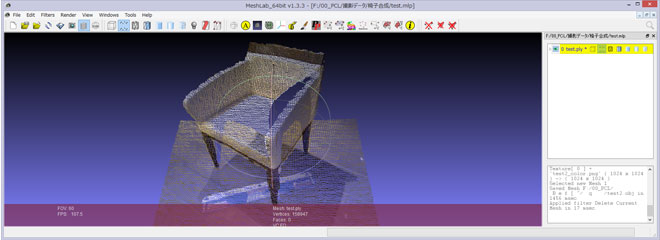
※用意する点群データは「.off」データとなりますのでPCDデータ等の場合MeshLab等で「.off」データに変換します。
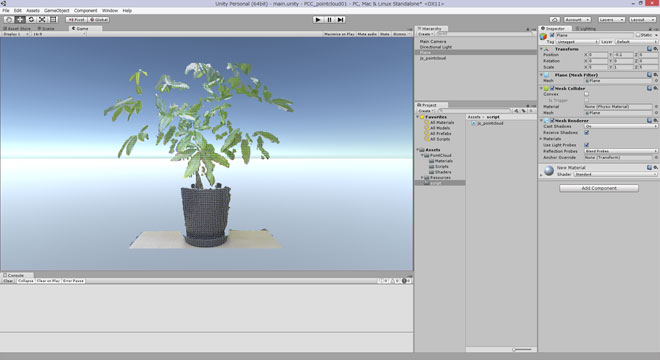
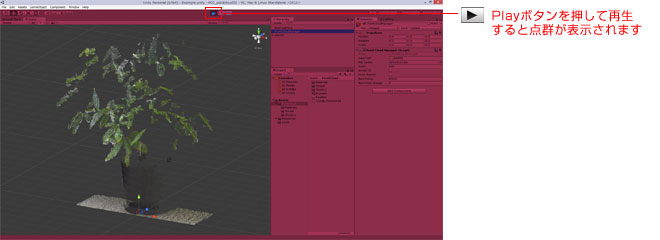
Playボタンを押して再生すると点群が表示されます。
後は、カメラの設定やGUIなどを追加していくことで表示させた点群を自由に動かしたり、ボタンアクションで点群を切り替えたりしてシミュレーターやアプリを作っていくことができます。
■点群を表示させるためのコード内容について
今回簡単に点群データを表示させるためにフリーのAssetを使用して表示する方法を紹介しましたが当然1からコードを書いて点群を表示させることもできます。
ここではコードを記述していく際の簡単な流れを紹介します。
<1>コード内容の流れ
①点群(off)データを読み込む
②offデータを行ごとに分解して格納していく
③各行に記述されているX,Y,Z,R,G,B,A(座標とRGBA色値)に分解して格納する
④読み込むオブジェクトの上限値を指定して制限以上になるとオブジェクトを分割していく
⑤格納した座標値、色値をMeshに生成していく
⑥Meshの頂点を表示させ点群として描画します(VertexColorの設定が必要)
.offファイル (Object File Format)はすべてASCIIファイルとなっており点群データの場合X,Y,Z,R,G,B,Aを数値で表現しているファイルのようです。
.pcdファイル等はバイナリデータで渡されることもあるのでフォーマットを限定するために「Point Cloud Free Viewer」ではoffデータでの読み込みにしているのではないかと推測します。
(間違っていたらごめんなさい)
以上の手順でコードを書いていけばUnityで点群データを描画することができるかと思います。
試しにUnityScriptでコードを書いてみましたが問題なく表示することができました。
追記:
・新規で1から作る場合VertexColorに設定する頂点表示用のShaderを作る必要があるようです。
・頂点表示用コードのMeshTopology.PointsはwebGLでビルドを行うと表示されないようです。
(Quads、Lines、LineStripは表示されますがPointsはダメなようです)
引き続き検証してみます。
■まとめ
これまで点群を可視化する際にはPCLを使用したビューアやJavascriptで表示させたりとアプリケーション開発を行うには敷居が高い感じでしたが、Unityで点群や3Dデータを扱えることで感覚的にアプリ開発が進められるのではという可能性を感じました。
Unity等のゲームエンジンは今後様々な用途で活躍できるアプリケーションかと思いますので引き続き可能性を探っていきたいと思います。
有限会社マグネットインダストリー
3dsMax等の3DCGソフトで作成したアニメーション設定された3DデータをUnityに読み込みUnity上でアニメーション制御を行う方法を紹介します。
■Unityでアニメーション設定
<1>3dsMaxでアニメーション設定を行い書き出し
まずは3DCGソフトにてアニメーション設定を行っていきます。
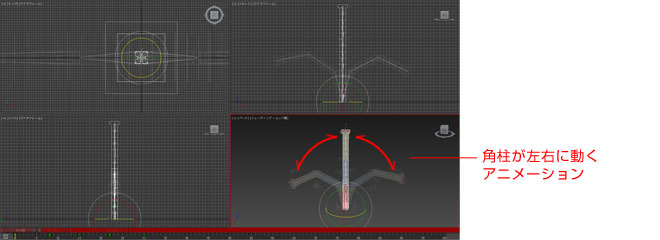
今回は3dsMaxを使用してアニメーション設定を行います。以下のように3Dオブジェクトに動きを付けたアニメーションを作成します。
アニメーションは後でフレーム数ごとに分割ができますので複数の動きがある場合でも1つのファイル内に複数のアニメーション設定してOKです。
例えば
・手の動き … 0-90フレーム
・足の動き … 100-190フレーム
・頭の動き … 200-290フレーム
っといった感じで。
アニメーションの設定が完了できましたらFBX形式で書き出しを行います。
<2>UnityでFBXを読み込みアニメーションの初期設定
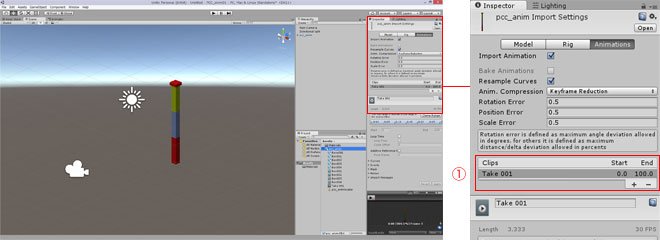
上記で書き出されたアニメーション付きのFBXデータをAssetsに読み込みます。
Assets内の読み込んだデータを選択してInspector/Animationsタブを選択するとアニメーションの詳細情報が表示されます。読み込んだアニメーションは
・四角柱が左へ曲がりもとに戻る … 0-15フレーム
・四角柱が右へ曲がりもとに戻る … 15-30フレーム
というアニメーションを設定しているためフレームごとにアニメーションを分割します。
①Clipsの「+」ボタンを押して分割する数だけClipを増やします。
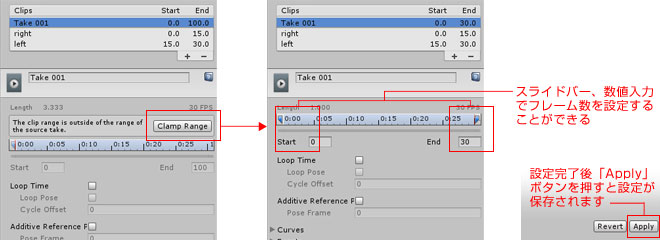
ここではすべてのフレームを再生、左曲がり、右曲がりの3つのClipを作成しました。
それぞれのClipを編集するには「Clamp Range」ボタンを押してスライドバーもしくは数値入力で各Clipのフレーム数を設定することができます。
各設定が完了するとInspectorの一番下にある「Apply」ボタンを押して設定完了となります。画面サイズによってはスクロールしないと見えないので忘れがちですが別操作をしようとするとアラートが出ますのでそこで「Apply」してもOKです。
アニメーションの設定が完了したオブジェクトをHerarchyにセット(ドラックドロップ)します。
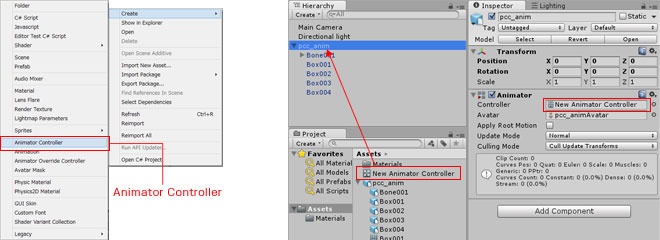
AnimetorControllerでアニメーションの設定したものをHerarchy内のオブジェクトにセットするのですがAnimetorControllerがないためAssetsで右クリックしてCreate/AnimatorControllerで作成します。
AnimetorControllerを設定していく前にHerarchyのオブジェクトに作成したAnimetorControllerをセットします。
オブジェクトにセットすると上図のようにInspector/Animator/Controllerに作成したAnimetorControllerがセットされていることを確認できます。
<3>AnimetorControllerの設定
作成したAssets内のAnimetorControllerをダブルクリックすると以下のようにAnimatorタブが表示された画面になります。
ヘッダメニューのWindow/Animatorでもタブは表示されます。
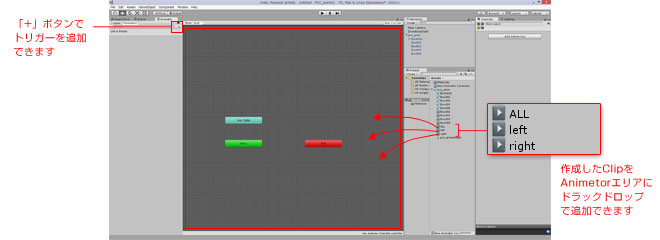
初期設定で作成したClipをAnimatorタブ内にドラックドロップで追加することができます。
再生されると「Entry」からアニメーションが始まるため最初にドラックドロップしたClipに自動的に矢印が生成されます。
再生時にアニメーションを止めた状態にした場合は空のClipを作成して「Entry」からまず待機状態の空のClipに飛ばすようにします。
(右クリックCreateState/Emptyで空のClipを作成できます)
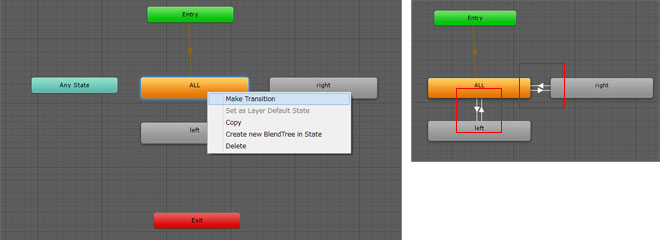
次に配置したClipにそれぞれ紐づけをしていきます。
Clipを選択して右クリックでMakeTransitionで矢印が出てきますので次に移動するClipをクリックすると矢印がつながります。
各Clipを矢印でつなぐことでアニメーションを次に動作するアニメーションを設定できます。
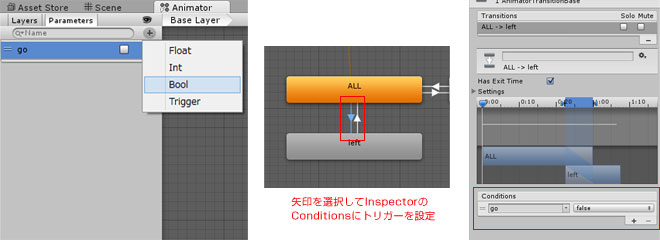
次にトリガーを設定していきます。画面左上の「+」ボタンを押すと以下のトリガーを設定していくことができます。アニメーションを制御する際に使用しやすいパラメーターを設定します。
・Int … 整数
・Float … 小数部分を持つ数値
・Bool … true、false の値 (チェックボックスで表現されています)
・Trigger … トリガー名がパラメーターとして使用できる
トリガーの設定が完了後にAnimetorのClipに設定した矢印を選択してInspectorのConditionsにトリガーを設定することでアニメーションの再生を制御することができます。
Boolで設定したトリガーはなぜか「true」の場合が止まり、「false」の場合が進むとなるので少し混乱します。
後はこのトリガーの制御をスクリプトで制御することでアニメーションをどのタイミングで再生して、止める、繰り返すなどを制御することができます。
スクリプトの記述方法は以下の通りです。
・SetTrigger(“パラメーター名”);
・SetFloat(“パラメーター名”,value);
・SetBool(“パラメーター名”,value);
・SetInteger(“パラメーター名”,value);
■まとめ
今回3DCGで設定したアニメーションをUnityでどのように再生させるのかを検証してみました。
Unityのアニメーション設定は少しクセがあり思い通りの制御をするには慣れが必要なように感じましたが3DCGで作成したアニメーションをそのまま再現できるという点ではかなり使えるかと思います。
Unity上でもアニメーションの設定ができるようですが慣れているCGソフトでアニメーション設定を行い制御だけUnityで行う方が効率が良さそうに思います。
有限会社マグネットインダストリー
UnityのLightMapを作成して雰囲気のあるリアルな影を表現する方法を紹介します。
■Unityの影表現は?
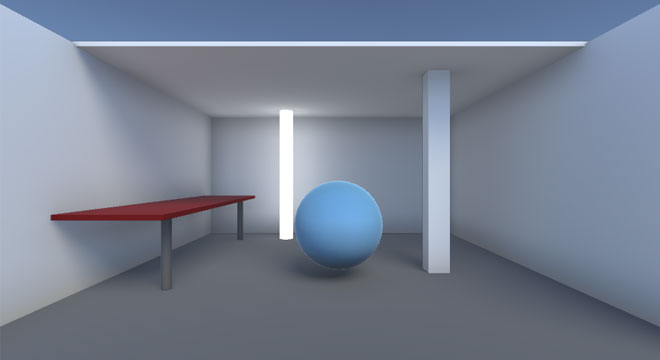
Unityで3Dオブジェクトとライトを配置して影をつけようとしてもSoftShadowだけでは影のぼかし具合やオブジェクトの接地している箇所に雰囲気を出すことができません。
オブジェクトを配置しただけでは3DCGソフトのシェーディング表示に影がついたレベルの表現になります。
雰囲気のある3D表現を行う際にはLightをBaked(焼き付けて)テクスチャのように影をオブジェクトに貼り付けることで可能となります。
焼き付けてテクスチャのように扱うためPlay時に処理が遅くなることがないのがメリットですがBakedを行うオブジェクトはテクスチャとして影が焼き付けられてしまうため静的(Static)なオブジェクトである必要があります。
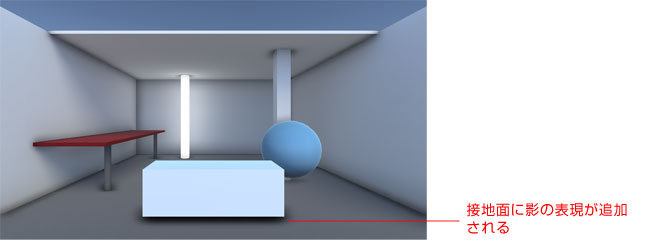
上画像のように影を焼き付けて雰囲気のある影を表現する方法を順に紹介します。
■LightMapを作成してリアルな影表現を行う方法
<1>設定前に確認すること
LightMapを作成する前にやっておくこと、確認しておくことは以下の通りです。
①3DオブジェクトがStaticになっているか確認
3Dオブジェクトを選択してInspectorのオブジェクト名横のStaticにチェックを入れる。
②Mesh Renderer設定をチェック
3DオブジェクトInspectorのMesh Renderer項目で「Cast Shadow = ON」
「Receive Shadows」 = チェック
③Lightオブジェクト設定
焼き付ける(Baked)LightのInspectorでShadow Type = Soft Shadowsに設定
④Generate Lightmapをチェック
3Dオブジェクトが読み込みデータの場合Assetsに読み込まれた3Dオブジェクトを選択して
Inspector/Model/GenerateLightmap… = チェック
⑤LightingのBuildのAutoチェックを外す
Lightingタブの下にあるBuild横のAutoのチェックを外す。
チェックが入っていると設定変更があるたびにBuildされてしまうためです。
まずは上記の5項目を確認して準備します。
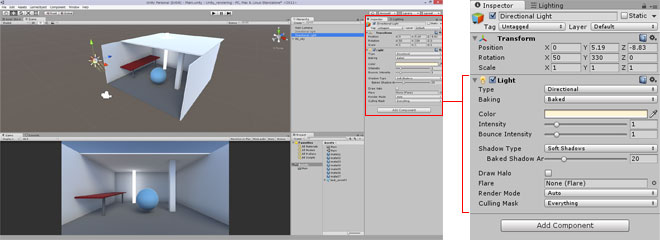
<2>LightのBaked設定
次に実際に焼き付けるLightの設定を行っていきます。
初期に設置されているライトがDirectional Lightですのでこちらに設定していきます。
(当然ですが新規で作成したライトでもOKです)
主に設定する箇所はライトのInspector/Light/の以下の項目となります。
・Baking : Realtime → Bakedに変更
・Color : ライトの色設定
・Intersity : ライトの明るさ設定
・Bounce Intensity : 間接光の強さ設定(1を基準に反射光が明暗します)
・Shadow Type : ライトが落とす影の種類(Soft Shadowsに設定)
・Baked Shadow Angle : 擬似的なぼかし処理の強さ、数が大きいほど影がぼけます。
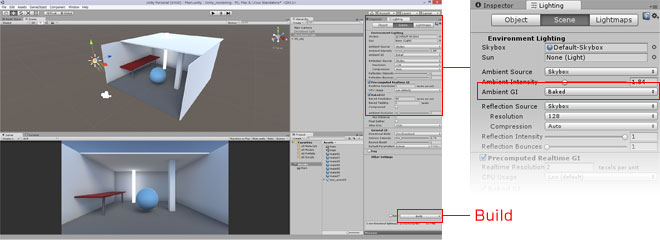
<3>焼き付け(Baked)を行います
LightingタブのSceneを選択してAmbient GIをRealtime → Bakedに変更に変更します。
ここまで設定ができましたらLightingタブの下にあるBuildボタンを押すとレンダリング処理が開始されLightMapを作成されます。
LightingタブのSceneで主な設定としては以下の項目となります
●Environment Lighting
・Ambient Source : シーン内をとりまいて存在する環境を設定
・Ambient Intensity : シーン内での環境光の明るさ
・Ambient GI : 環境光のGIモード(Realtime or Baked = 焼き付けの場合はBaked)
・Reflection Source : 反射エフェクトの設定
・Reflection Intensity : 反射するオブジェクトに反射のソース(skyboxなど)が映り込む度合
・Reflection Bounce : 1つのオブジェクトからの反射が別のオブジェクトに反射される度合
以上の設定を行いBuildが完了するとLightingタブのLightMapsにLightMapテクスチャが作成されリアルな影の表現ができるかと思います。
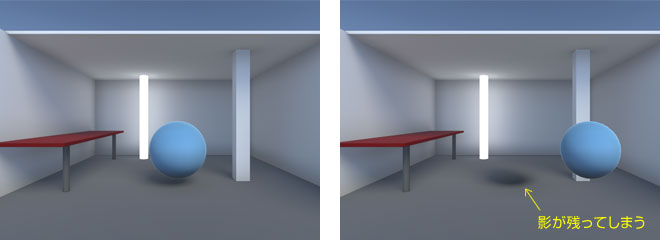
<4>LightMapで焼き込んだ場合の注意点
LightMapはテクスチャのように影を焼き込むため3Dオブジェクトが変化した場合には再度Buildしなければ更新されません。
たとえば下画像のように球オブジェクトを移動した場合影は焼き付けられているのでオブジェクトの変化に影が更新されません。
このような場合は再度Buildすることで影が更新されます。
■SSAOで簡易的にリアルな影を動的に表現する
ここまではLightMapにより影を焼き付ける方法を紹介してきましたがやはり動的に影の表現を変化させたい場合などがあります。
LightMapと違いソフトとして負荷はありますがSSAOにて簡易的にリアルな影表現を設定することが可能です。
●Assetsへ読み込み
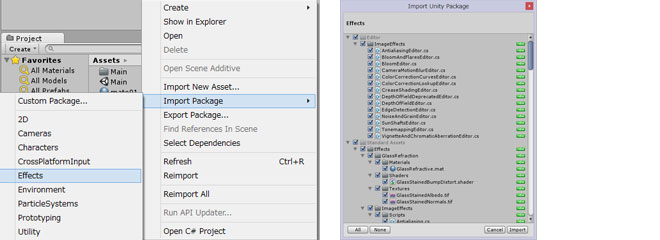
Assetsで右クリックしてImportPackage/Effectsを選択します。
Import Utility Packageウィンドウが表示されますのでその中から「ImageEffects」にチェックを入れてImportボタンを押します。
●SSAOの設定
読み込んだImageEffectsのScriptsに入っている「ScreenSpaceAmbientOcclusion」を配置されているカメラにドラックドロップで設定します。
すると配置されている3Dオブジェクトの接地部分に影が表現されます。
動的にオブジェクトを移動させても影の表現が更新されることを確認できます。
設定されたカメラのInspectorでScreenSpaceAmbientOcclusioのパラメータを設定することで影の強さ、ぼかし具合などを調整することができます。
■まとめ
今回3Dを扱う上で最も気になるCG表現のクオリティがどの程度まで表現できるのかをLightMapを制作して検証してみました。
オブジェクトを配置しただけのシェーディング表現だけですと物足りない感じがありましたがLightMapを併用して静的な部分、動的な部分を使い分ければアプリのパフォーマンスを損ねることなくリアルな表現を行うことができるかと思います。
Unityにつきましては引き続き機能ごとに備忘録として記事にしていきたいと思います。
有限会社マグネットインダストリー
これまでの記事ではPointCloud(点群)データを主に記事としてきましたが今回は3Dデータを使用してシミュレーターやゲームを制作することができるゲームエンジンのUnityについて紹介します。
■Unityとは
Unityとは3DCG、3DCAD等で制作した3Dデータを読込、カメラやライティングを設定することでインタラクティブなコンテンツを制作することができるゲームエンジンソフトウェアです。
マルチプラットフォーム対応しておりデスクトップ、モバイル、WEB等複数のプラットフォームに出力することが可能です。ゲームエンジンとは3D/2Dの表示、音源の再生、インターフェース制作などを備えたゲーム制作のための統合開発環境です。
Unityには現在以下の4つのライセンスがあります。
・Personal:フリー版ですが年間の売り上げ制限付きです。
・Plus:Personalよりも多くのサポート受けられ年間の売り上げの上限が拡大。
・Pro:年間の売り上げ制限なく使用することが可能。
・Enterprise:大組織でソースコードやエンタープライズ向けサポートやコンサルティング対応が可能。
※今回Personalしか使用していないため他のライセンスがどこまでの機能があるか不明です。
フリー版のPersonalは
公式サイト よりダウンロードすることができます。
■Unityの基本画面、操作について
<1>基本画面構成
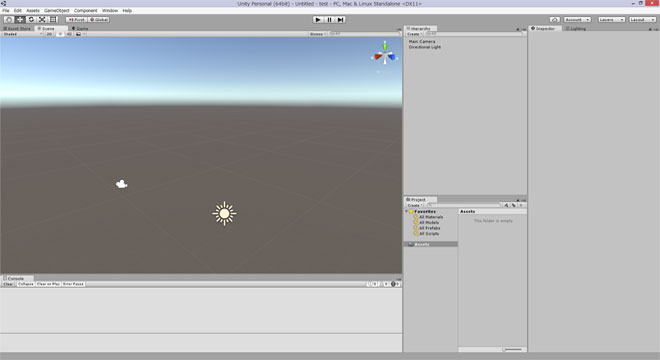
Unityを起動するとまず下図のような画面が開きます。この画面上で様々な操作を行いゲームおよびシミュレーターの制作を行うことができます。
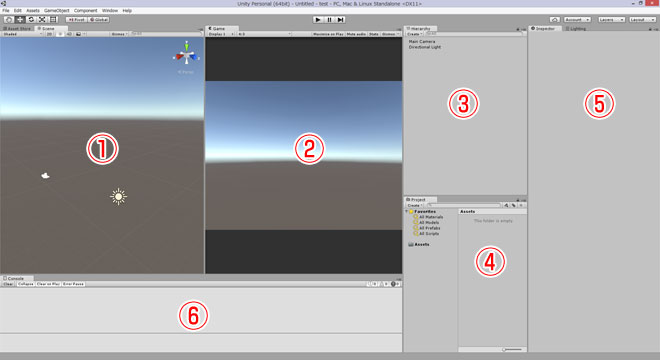
基本的には下記の6つのエリアで作業を行います。
①Scene:オブジェクトの操作、設定を行う実際の作業フィールドです。
②Game:プレイモードで最終的な公開プレイテストを表示することができます。
③Hierarchy:シーン内のオブジェクトを管理します。
④Project/Assets:プロジェクトで使用するファイルの管理を行うことができます。
⑤Inspector:選択オブジェクトの設定やシーンの機能編集などを行います。
⑥Console:メッセージや警告、エラーやデバックの出力を表示します。
後はヘッダメニューやツールバーを操作しながら設定を行っていきます。
<2>基本操作方法
どのようにオブジェクトを配置したり設定したりするのかを基本操作方法として簡単に説明します。
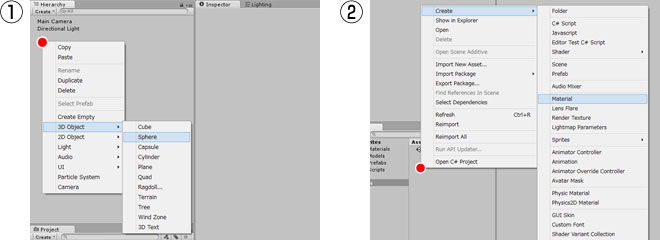
●シーンにオブジェクトを配置して質感を設定する
①Hierarchyで右クリックしてサブメニューから3D Object/Sphereを選択するとシーンに3Dの球が配置されます。
②続けて質感を設定するためにはMaterialを作成してオブジェクトに設定ししなければなりません。
Aseetsで右クリックしてサブメニューからCreate/Materialを選択するとAssetsにマテリアルが作成されます。
マテリアルの詳細については様々な設定が可能ですが情報が多いため割愛します。
③質感が設定されたことがわかるためマテリアルのInspectorからAlbedoのカラーパレットで色のみ設定しておきます。
④作成したマテリアルを制作したSphere(3Dの球)に設定するにはマテリアルをドラックドロップで設定することができます。
設定が完了するとScene、Gameにマテリアルの色付の球が作成されます。
このように基本的な操作の流れとしては制作した3Dオブジェクトをシーンに配置してマテリアルを設定していくという操作になります。
3Dオブジェクト以外に一般的な3DCGソフトにもありますカメラや光源の設定を行っていくことで3Dシミュレーターやゲームアプリを
制作していくことが可能となります。
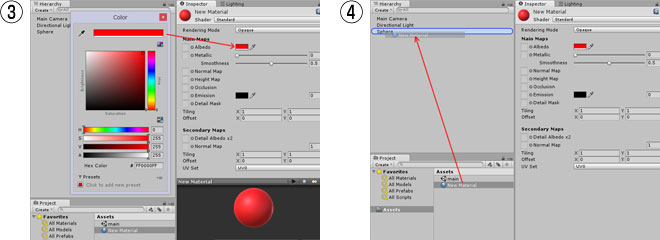
●外部3Dデータの読み込み
「*.FBX」「*.dae (Collada)」「*.3DS」「*.dxf」「*.obj」
形式のデータを読み込むことができます。
また公式サイトには独自の3Dアプリケーションファイル形式をサポートしているようです。
「Unity が変換してインポートできるファイル: Max、Maya、Blender、Cinema4D、Modo、Lightwave、Cheetah3D、たとえば .MAX、.MB、.MA など」ということですがアプリケーションを持っていないため未検証です。
①Aseetsで右クリックしてサブメニューからImport New Asset…で読み込む3Dデータをローカルから選択します。
②読み込まれた3DデータがAssets内に表示されますのでHierarchyにドラックドロップすることでシーンに設置することができます。
<2>カメラ、光源操作、スクリプトの設定
●カメラ設定
通常NewProjectで新規作成された際にはHierarchyに「Main Camera」がすでに配置されております。
カメラが無い場合はGame表示になにも表示されない状態になりますので必ずカメラは1台以上設定する必要があります。
もし新規でProject作成時にカメラが無ければHierarchyで右クリックして「Camera」選択で設定することができます。
●ライト(光源)設定
カメラと同様NewProjectで新規作成された際にはHierarchyに「Directional Light」がすでに配置されております。
もしライトが無い場合はカメラ同様にHierarchy内に作成することができます。
ライトの種類としては
・Directional Light…太陽光
・Point Light…ポイントライト(全方向に光を放射)
・Spotlight…スポットライト(指定した方向に光を放射)
・AreaLight…エリアライトは空間内の長方形によって全方向に放射されます。
※AreaLightはリアルタイムでは表示できない(Baked時のみ使用可能)
●スクリプト作成
配置した3Dオブジェクトやカメラ、光源の操作などインタラクティブに操作できるシミュレーターを作成しようとした場合にスクリプトによって制御していきます。
Unityでは以下の2言語でプログラムを記述することが可能です。
・C#
・UnityScript…JavaScript をもとにモデル化された Unity 独自設計の言語
※UnityScriptは基本JavaScriptと同じ作法で記述することができますがUnity独自の記述やできないこともあるので注意が必要。特に配列は特殊
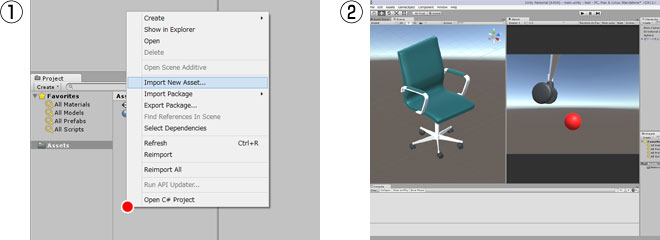
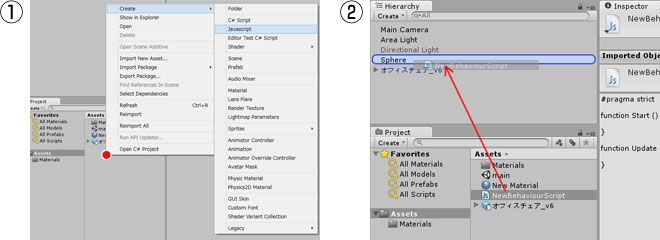
スクリプトの作成、設定方法は
①Aseetsで右クリックしてサブメニューからCreate/Javascriptを選択でAssets内に作成されます。
②作成されたスクリプトデータをHierarchy内のGameObjectにドラックドロップすることで初めてプログラムとして機能します。
■点群データはUnityで表示できるのか?
Point Cloud Free Viewerで点群を読み込み
点群データは3Dデータのようにそのまま読み込みをしてUnityで表示させることができないようですが
Asset StoreからPoint Cloud Free ViewerというAssetを使用すると読み込みができるようです。
読み込みできるデータ形式はoff形式です。MeshLab等でoffデータに変換することができますので別形式の場合はoff形式に変換する必要があります。
■まとめ
これまで点群関連のソフトなどを紹介してきましたが今回紹介しましたUnityは3Dを扱うという点では同じですが、これまでのソフトと違い制作した3Dデータをインタラクティブに操作できるようなアプリケーションを開発するためのアプリケーションとなります。
こちらのソフトを使い込んでみましたが制作した3DCGデータをインタラクティブに操作できるようなシミュレーターの制作を比較的導入しやすいソフトのように感じました。以前使用しておりましたFlashのような感覚で3Dオブジェクトを配置してスクリプトによる制御を行うことができるためゴリゴリのプログラマーでなくてもある程度のアプリを制作することが可能でした。今後PCCでも備忘録のカタチで記事をアップしていければと思っております。
有限会社マグネットインダストリー
これまでの記事で紹介しましたCloudCompare、ReCapを使用してAutodesk社のCGソフトに点群データを表示させる方法について紹介します。
■今回使用するソフト
●CloudCompare
以前の記事で紹介しましたPointCloud(点群)、メッシュデータを編集可能なフリーのソフトウェア
(PointCloudデータ編集可能ソフトCloudCompare概要)
●ReCap
以前の記事で紹介しましたPointCloud(点群)データを編集可能なAutodesk社のソフトウェア
(PointCloudデータ編集可能ソフトAutodesk ReCap概要)
●3dsMax 2016
今回点群データを表示させるAutodesk社の3DCGソフト
■作業のながれ
●デプスセンサーで取得したPCDデータを「CloudCompare」で読み込み
↓
●「CloudCompare」で書き出した「*.txt」データを「ReCap」で読み込み
↓
●「ReCap」で点群データの編集
↓
●「ReCap」より書き出された「*.txt」データを3dsMaxで表示
※ReCapはPCDデータを直接読み込むことができないためCloudCompareで変換したデータを読み込みます。
■3dsMaxにPCDデータを表示させる手順
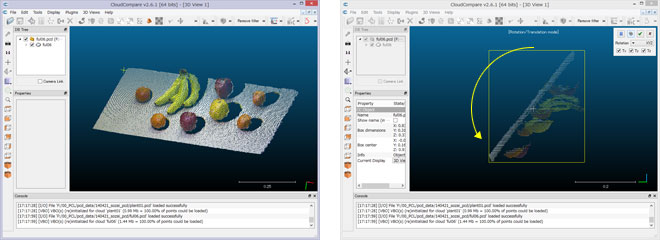
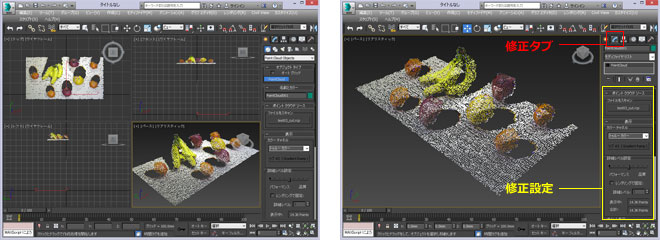
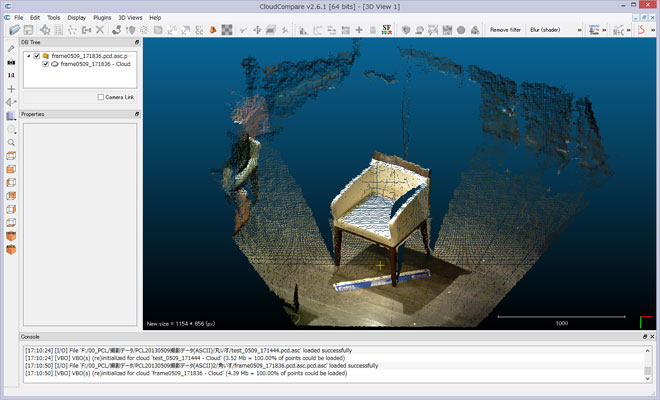
<1>デプスセンサーで取得したPCDデータを「CloudCompare」で読み込み
まずデプスセンサーで取得したPCDデータを「CloudCompare」で読み込みます。
今回不要な点群の削除は「Recap」側で行うため点群向きのみ調整します。
側面ビューで黄色の矢印の方向へ回転させて絶対座標に対して平行になるように調整します。
調整を行った点群データを選択して File/Saveから「*.txt」データにて書き出します。
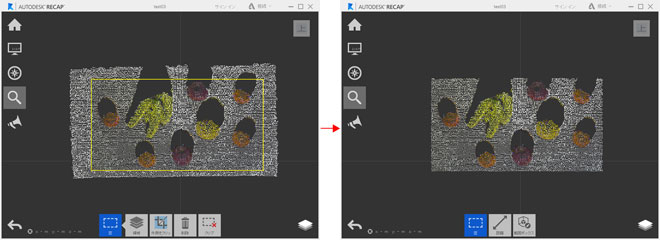
<2>「*.txt」データを「ReCap」で読み込み、点群の削除、書き出し
以前の記事
(PointCloudデータ編集可能ソフトAutodesk ReCap概要) で紹介した手順でデータを読み込み不要な点群を削除していきます。
※編集作業については「CloudCompare」「ReCap」どちらで行っても良いですがそれぞれのソフトで編集しやすさに違いがありましたので上記の手順としました。
編集ができましたら「*.rcp」形式として書き出しします。
「書き出し」からスキャンデータの統一を行って書き出しを行います。
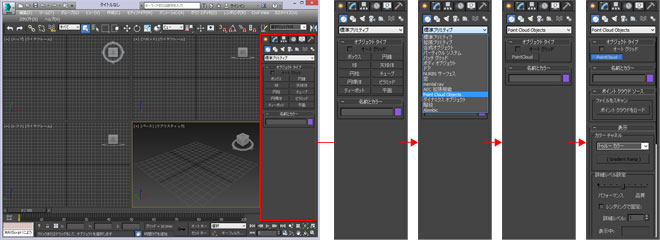
<3>3dsMaxに読み込み
3dsMaxを起動し、下図の赤枠部分にある作成タブのジオメトリにあるプルダウンメニューから「PointCloudObject」を選択します。
タブ内ある「オブジェクトタイプから「PointCloud」をクリックするとタブ内の項目が変化します。
ポイントクラウドソースの「ポイントクラウドをロード」ボタンを押すとファイル選択ウィンドウが現れますので先ほどReCapより書き出した「*.rcp」データを開きます。
画面の任意の位置でクリックするとPointCloud(点群)データが読み込まれます。
一度読み込んだPointCloudデータは修正タブより設定変更が可能です。
3dsMax上で設定できる内容としては点群の色(トゥルーカラー、高度、強度等)と点群のサイズ程度しか設定することはできません。
3dsMaxでは制限ボックス等で直方体内の点群のみ表示させるなど多少の変更はできますが点群自体の編集はできないため点群の削除などを行う際は一度「ReCap」側で編集作業を行い再度読み込みを行わなければなりません。
■3dsMaxで点群を表示する際の注意点
・3dsMaxでの点群データは外部の「*.rcp」を表示しているだけのため形状的は存在しません。
・3dsMaxから点群を書き出して他のソフトに引き継ぐことはできません。
・外部の読み込み「*.rcp」を削除すると3dsMax上で表示されません。
・外部の読み込み「*.rcp」のリンクが変わると3dsMax上でもリンクが切れて表示されません。
・点群データの直接的な編集が行えないため編集の際は「ReCap」で行い再読み込みが必要。
・3dsMax 2014からの機能になるためそれ以下のバージョンではこの方法で読み込みができません。
・3dsMaxのレンダリングに点群を表示させるにはmental rayレンダリングでなければなりません。
■まとめ
これまでCGソフトで点群を表示することができないため点群を一度メッシュ化してから3DCGやCADにデータを渡さなければなりませんでしたが今回紹介の方法で3DCG上に点群を配置することができます。
ただしあくまで点群データは表示のみとなるため3DCGから書き出しを行い別のソフトで開いても点群を引き継ぐことはできません。
点群データをガイドとして使用する用途としては活用できるかと思います。
有限会社マグネットインダストリー
画像技術の専門誌「画像ラボ」にPCCの紹介記事が掲載されました。
画像技術の専門誌
「画像ラボ」 2015年12月号 にPCCの紹介記事が掲載されました。
PCCがこれまでに活動してきた実績とこれからの展開やビジネス化に向けてどのように活動していくのかを紹介しています。
▼画像ラボにつきましてはこちらから
日本工業出版 画像ラボ
有限会社マグネットインダストリー
これまでの記事でPointCloud(点群)データの編集ソフトとしてMeshLab、CloudCompareを紹介してきましたが今回の記事ではAutodesk社の点群編集ソフト「ReCap」について紹介します。
■Autodesk ReCapとは
Autodesk ReCapはレーザースキャンで取得した点群データの編集や複数の写真から3Dデータを作成することができるソフトウェアです。
Autodesk社の記事を読むと2013年に新製品として提供開始されているようですのでかなり前から使われているソフトウェアのようです。
Autodesk社の英語サイトにてリリースされているようです。(日本語サイトではReCapのダウンロードを見つけることができませんでした)
ReCapのインストーラーは
公式サイト よりダウンロードすることができます。
ReCapには以下の3段階のサービスがあります。
・ReCap:フリーソフトで無料でダウンロードができます。
・ReCap 360:高度な計測、編集が可能、また複数の写真から3Dモデルに変換が可能
・ReCap 360 Ultimate:さらにハイエンドな高機能版
ReCap 360、ReCap 360 Ultimateは実際には使用しておりませんのでどの程度まで高度なことができるのは不明です。
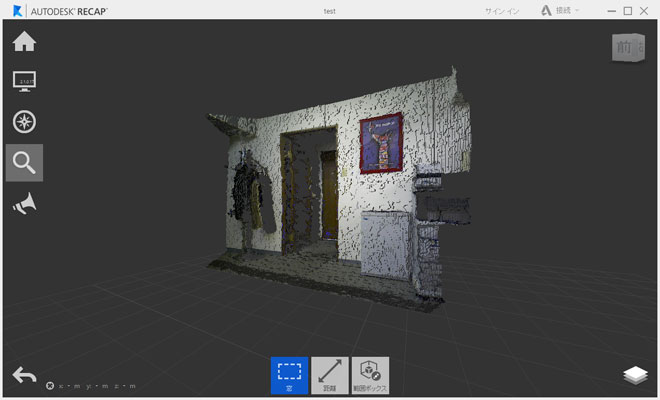
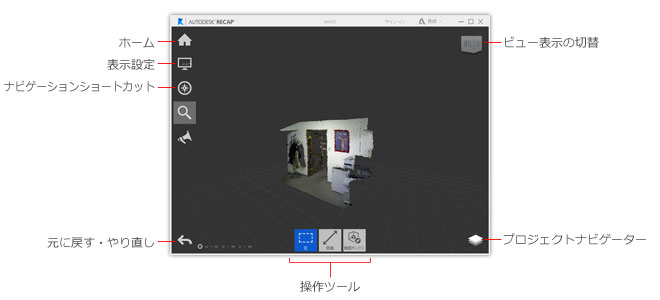
ReCapのメイン画面です。
ReCapでは読み込んだ点群データの加工、書き出しができますが、複数写真を読み込みでの3Dデータ化を行う機能はないようです。
複数写真からの3D化はReCap 360で行えるようです。
■ReCapの基本操作について
<1>プロジェクトの新規作成と点群データの読み込み
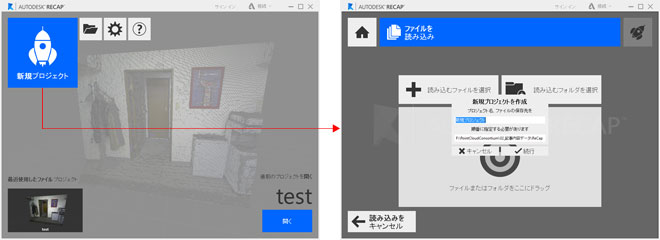
ReCapを起動するとまず下記のような画面が表示されます。
ロケットの形をしたアイコン「新規プロジェクト」をクリックすると新規プロジェクトの保存先指定ウィンドウが現れます。
読み込むファイルを選択、もしくはファイルをドラックすると読み込むことができます。
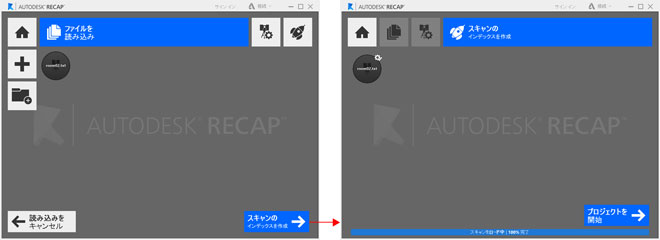
通常のソフトではファイルを読み込むと普通に読み込まれた結果が表示されますが、ReCapの場合読み込みが完了すると以下のような画面になります。
「スキャンのインデックスを作成」ボタンを押し「プロジェクトを開始」ボタンを押すとはじめて読み込まれた結果が表示されます。
●インポート可能な3Dデータ
「*.rcs(ReCapスキャン)」「*.fls」「*.fws」「*.lsproj」「*.ptg」「*.pts」「*.ptx」
「*.las」「*.zfs」「*.zfprj」「*.asc」「*.cl3」「*.clr」「*.e57」「*.rds」「*.txt」
「*.xyz」「*.rcp(ReCapプロジェクト)」「*.prj」「*.pcg」「*.xyb」
形式を読み込むことができます。
●エクスポート可能な3Dデータ
「*.rcs(ReCapスキャン)」「*.pts」「*.e57」「*.pcg」
形式で書き出しが可能。
インポート形式は充実しておりますがエクスポートについては形式が限られているようです。
<2>モデル閲覧の操作方法
●左ボタンドラッグ … 点群選択(窓やフェンス操作)
●右ボタンドラッグ … モデルの回転
●中ボタンドラッグ … 平面移動
●マウスホイール … ズーム
<3>画面説明
●ホーム
・保存、名前をつけて保存 … プロジェクトを保存
・開く … 現在のプロジェクトを終了して別のプロジェクトを開く
・削除したポイントを修復 … プロジェクトでの作業で削除した点群を復活させます
・読み込み、書き出し … 点群データを読み込み、書き出し
・基本設定 … カメラの設定や単位設定などソフトの基本設定
・ヘルプ … ブラウザが起動しヘルプを表示
・プログラムを終了 … ソフトを終了
●表示設定
・カラーモード … 点群の表示色を設定(RGB、高度、強度、法線、スキャン位置)
・照明設定 … 点群にあてる照明の設定
・ポイント … 点群のポイントの大きさや原点位置の設定
・UI要素の切り替え … 各UIの切り替え設定(ミラーボール、注釈、パースビュー、ツール)
●ナビゲーションショートカット
ビューのマウス操作やショートカットキーの各操作をグラフィックで確認できます。
●ビュー表示の切り替え
立方体アイコンに書かれた文字や位置をクリックすることでビュー表示を切り替えることができます。
●プロジェクトナビゲーター
プロジェクトのビューの状態やスキャン位置などを設定することができます。
●操作ツール
点群の編集時に使用する操作ツール。操作内容によって変化します。
■点群データの編集方法
<1>点群を削除
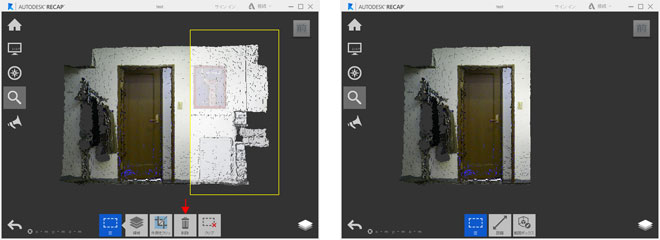
右マウスドラックで削除する点群を選択します。(下図の黄枠部分)
選択された点群は少し白い状態となります。(真っ白な点群だとわかりづらいですが)
操作ツール部分の「削除」アイコンをクリックすると選択された点群が削除されます。
この状態ではプロジェクト上の表示で点群が削除されただけでこのまま保存を行ってもプロジェクトデータとしては削除されていません。
<2>削除した点群のみを保存
上記のようにプロジェクトデータとして点群が削除された状態ではありませんので書き出し」を行い削除された点群のみを書き出します。
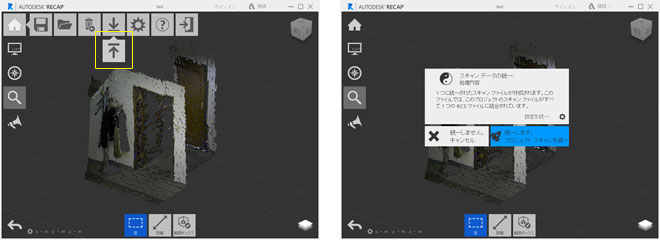
ホームアイコンから「書き出し」アイコンをクリックします。(下図の黄枠部分)
保存先を指定するとスキャンデータの統一を行うか行わないかを聞いてきますので「統一します」をクリックで書き出しされます。
書き出された「.rcs」データのファイルサイズを確認すると削除された点群の分だけデータが少なくなっていると思います。
以上のように点群の削除編集を行うことができます。
プロジェクト上で見た目は削除されていても実際のデータでは削除されていないという少しわかりづらい部分もありますが理解できれば便利なのではないかと思います。
■まとめ
これまで紹介いたしましたMeshLab、CloudCompareはどちらかというと3DCADの延長として点群を扱うソフトというイメージでしたが
今回紹介しました「ReCap」は点群処理に特化したソフトのように感じました。
今回Autodesk社製品のCGソフトにPointCloud(点群)データを読込、CGを作成していくという機会がありその際に点群を編集するためにReCapを使用しました。
CGソフトでPointCloud(点群)データを表示させる方法については別の記事にて紹介していきたいと思います。
有限会社マグネットインダストリー
これまでの記事で紹介してきましたMeshLabと同様にPointCloudデータ(点群データ)を編集可能なフリーのソフトウェア「CloudCompare」についてその使い方、メッシュ化の方法を紹介します。
■CloudCompareとは
CloudCompareはWindows、Mac、Linuxで使用できるフリーのソフトウェアです。
PointCloudデータ(点群データ)を読込、編集することができます。機能としてはMeshLabと同じような印象ですが操作性(インターフェイス)はMeshLabよりもわかりやすく扱いやすいソフトなので点群編集を行う導入ソフトとして適しています。
CloudCompareのインストーラーは
公式サイト よりダウンロードすることができます。
■CloudCompareの基本操作について
<1>点群ファイルの読み込み、書き出し
通常この手のソフトは「Open」以外にImport(読み込み)がありソフトファイルと汎用ファイルの読み込みを分けているケースがほとんどですがこのソフトではOpenで「開く」と「読み込み」両方を行うようになっています。
また保存、Export(書き出し)も同様に「Save」で行うようになっております。
●インポート可能な3Dデータ
File > Open > 読み込むファイルを選択
「*.bin(CloudCompare)」「*.txt.asc.neu.xyz.pts.csv(ASCII)」「*.lass.laz」「*.e57」
「*.ptx」「*.ply」「*.obj」「*.vtk」「*.stl」「*.off」「*.fbx」「*.dxf」「*.shp」
「*.pdms.pdmsmac.mac」「*.out」「各imageファイル」「*.pn」「*.pv」「*.dxf」「*.soi」
「*.pov」「*.icm」「*.georef」「*.sx」「*.csv」「*.dp」「*.pcd」
形式を読み込むことができます。
※MeshLabではPCDデータがサポートされていませんでしたがCloudCompareではサポートされているため非常に便利です。
●エクスポート可能な3Dデータ
File > Save > 保存先を指定
「*.bin(CloudCompare)」「*.txt.asc.neu.xyz.pts.csv(ASCII)」「*.lass.laz」「*.e57」
「*.ply」「*.vtk」「*.shp」「*.pn」「*.pv」「*.pov」「*.pcd」
形式で書き出しが可能。
インポートはかなり強く様々なデータ形式をサポートしておりますがエクスポートにつきましてはOBJ、DXF、STLがサポートされておらずCAD、CGへの受け渡しが弱いようです。
<2>モデル閲覧の操作方法
●左マウスドラッグ … モデルの回転
●右マウスドラッグ … 平面移動
●マウスホイール(Shift + マウスドラッグ) … ズーム
●Ctrl + 右マウスドラッグ … 光源のみ平行移動
<3>ビュー設定
ソフト画面左側にあるアイコンで画面の3Dビュー設定を行うことができます。
… ビュー設定
… カメラ設定
… 全体表示
… 回転センター位置を指定
… オブジェクトの点群3点を選択して回転
… ビューのパース設定(平行投影、透視投影)
… 回転軸の表示設定(常に表示、動作時のみ表示、常に非表示)
… オブジェクトを画面中心に表示
… ビューの向き設定(正面、背面、上面、底面、左右面、正面斜視、背面斜視)
<4>点群編集時に使用する機能
ソフト画面上部にあるアイコンで点群の編集を行うことができます。
上部の「Edit」メニューからも同様に編集可能です。
… Clone(オブジェクトの複製を作ることができます)
… Merge multiple clouds(複数のオブジェクトを統合することができます)
… Sub Sample a point cloud(点群のダウンサンプリング間引きを行うことができます)
… Segment(不要な点群の切り取り、削除ができます)
… Translate/rotate(オブジェクトの回転、移動ができます)
■CloudCompareによる点群メッシュ化
<1>「normals」を再計算
MeshLabでも行ったようにメッシュ化の前に「normals」を再計算します。
Edit/Normals/Compute/
設定値はデフォルトのままです。
計算されると点群に陰影がついたようになります。
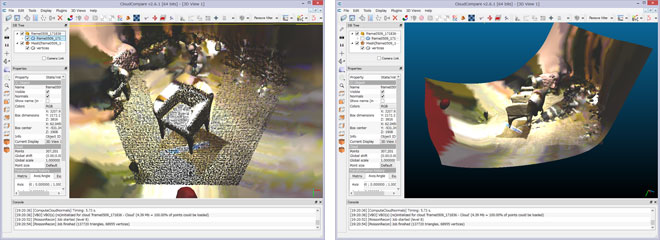
<2>メッシュ化を行います。
Plugins/Poisson Surface Reconstruction/
計算が完了すると点群にメッシュが貼られます。
ただし「Poisson」では点群が閉じた形状でないと下図のように面が開いたような形状になります。
現在の検証範囲では開いた形状の際のメッシュ化をどのようにするかは不明です。
■まとめ
これまでMeshLabを使用してきましたが今回CloudCompareを使用することで今までできなかった変換や編集が可能になりました。
CloudCompareのみでの使用ですと作業的に難しい部分が出てくるかもしれませんがMeshLabと併用して使用することで制作に幅ができます。
特に読み込み、書き出し等の変換時には2つのソフトで弱い部分を補うとかなり使えそうです。
メッシュ化の部分についてはもう少し使用して検証してみたいと思います。
有限会社マグネットインダストリー
以前ブログ記事で紹介いたしましたPointCloudデータ(点群データ)をメッシュ化して面データとして書き出す方法を紹介いたしましたが点群には色情報がありますので色をテクスチャ画像として書き出す方法を紹介します。
■MeshLabにPointCloudデータ(点群データ)の読み込み
以前紹介いたしました「
MeshLabでPCDデータをメッシュに変換、書き出し 」ではPCLから書き出されたPCDデータを読み込む方法を紹介いたしましたが今回はデータ形式にはこだわらずにPointCloudデータ(点群データ)を読み込みます。
点群データは色情報がついたものを読込ますと上画像のように色付状態で表示されます。
点群に色がついていない場合は色情報を読み込むことができておりませんので点群スキャン時の書き出し方法を確認してみてください。
(点群データがasciiでしたらテキストエディタで開き色情報があるかを確認できます)
■点群の色情報からテクスチャ画像生成
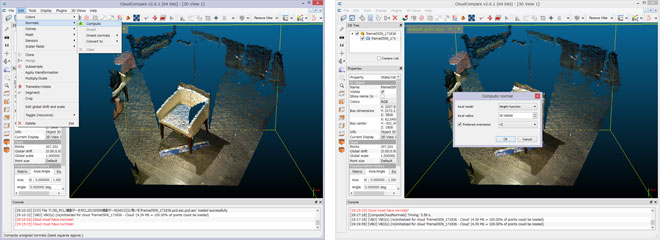
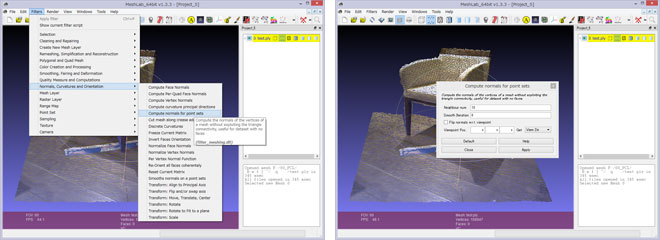
<1>「normals」を再計算
メッシュ化を行う前に「Compute normals for point sets」で「normals」を再計算しておきます。
Filters/Normals, Curvatures and Orientation/Compute normals for point sets/
設定値はデフォルトのままでApplyを押します。
計算がされますが見た目に変化はありません。
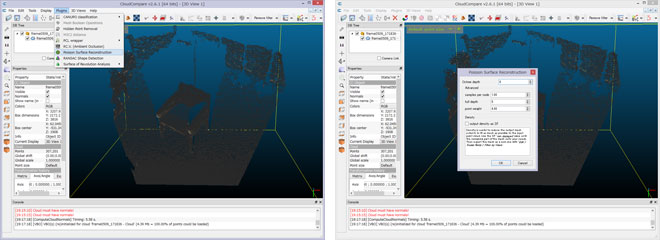
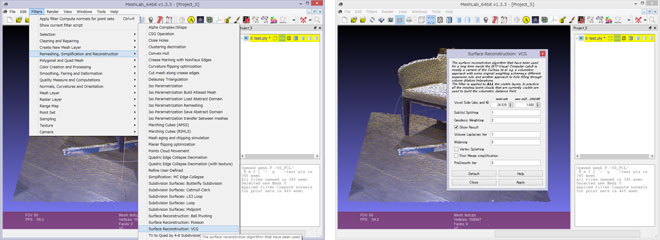
<2>点群をメッシュ化
点群をメッシュ化していきます。
Filters/Remeshing simpleification and Reconstruction/Surface Reconstruction : VCG/
以前の記事で紹介しました際には「Ball Pivoting」でメッシュ化を行いましたがBall Pivotingですと面分割の境界線が多くなりテクスチャ書き出し時にエラーが出るため今回はVCGでメッシュ化いたします。
点群の形状が閉じている場合は「Poisson」でサーフェイス化を行うと閉じたメッシュになります。
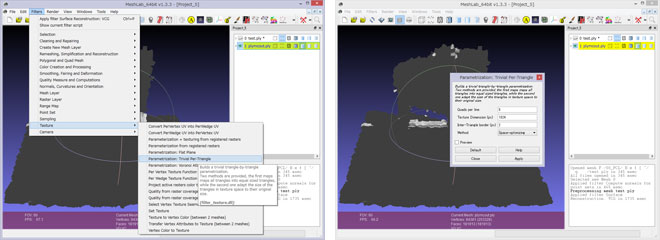
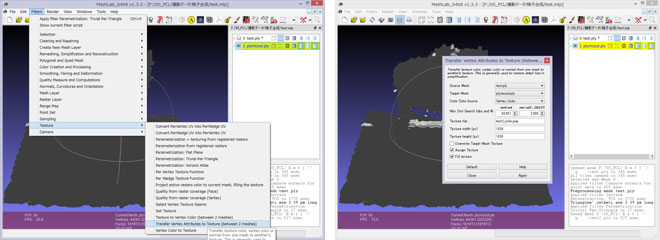
<3>Per-Triangleパラメータ設定
Texture/Parametrization:Trivial Per-Triangle
設定値はInter-triangle borderを「0」、Methodを「Basic」に変更してApplyを押します。
ここで「Inter-triangle border is too much」とエラーが出る場合はメッシュの境界線が多すぎるためです。
(メッシュ化時にメッシュ分割を抑える必要があります)
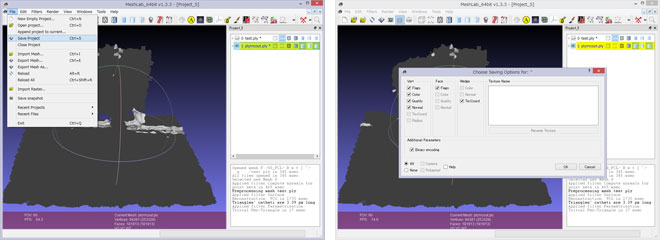
<4>プロジェクトを保存
File/Save Project/
保存形式は「.ply」で設定値はチェック項目すべてにチェックを入れます。
<5>テクスチャ画像の書き出し
いよいよテクスチャ画像の書き出しを行います。
Texture/Transfer Vertex Attributes to Texture(between 2 meshs)/
設定値は以下の通りです。
・Source Mesh … メッシュ化前の点群データを選択
・Terget Mesh … メッシュ化後のメッシュデータを選択
・Texture file … ファイル名を指定
・Texture width , height … 書き出しを行うテクスチャの解像度をピクセル指定
・Assign Texture … チェックを入れる
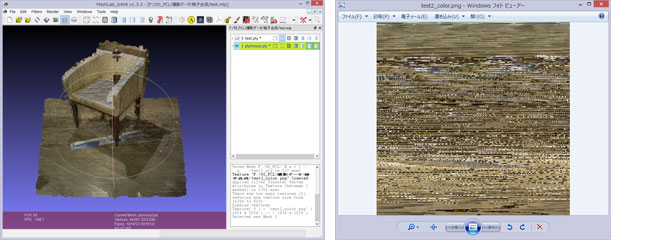
書き出しが完了するとメッシュにテクスチャが貼られた状態になります。
またプロジェクトを保存したディレクトリにPNG画像データが保存されます。
<6>メッシュデータの保存
上記のようにテクスチャ画像は自動的にファイル化を行ってくれますが3Dデータは別途保存する必要があります。
File/Export Mesh As…/
汎用データとしてはOBJデータが扱いやすいので書き出します。
ただMeshLabから書き出されたOBJデータが稀にエラーで読めないソフトもあります。その際には別のソフトを間にかませたりすると読み込めます。
フリーソフトで「Colud Compare」というソフトが使い勝手も良いのでMeshLabと合わせてインストールしておくと良いでしょう。
Colud Compareについてはまた別の記事で紹介したいと思います。
■まとめ
点群からメッシュ化を行う時点で色情報が失われてしまうと思っておりましたがテクスチャ化を行うことでメッシュに色情報を張り付けることができることがわかりました。
書き出したテクスチャ画像は他のCGソフトなどで読み込み質感設定を行うとUVマップとしてきれいに貼り付けることができました。
ただメッシュ化の細かさによってはテクスチャの書き出しができないため細かくメッシュ化されたものは対応できなさそうです。
有限会社マグネットインダストリー
以前ブログ記事で紹介いたしましたStructureSDKによるアプリケーション開発の流れで全身スキャンができるようなアプリ制作を行いました。
■Structure Sensor アプリ概要
PCCの活動として今後のビジネス展開を視野に入れて以前アプリケーションの開発を行いましたが次のアプリ開発を行いました。
Structure Sensorの公式アプリでは平面上の物体をスキャンすることができますが人体など縦長の物体に対してはスキャン領域をかなり拡大しなければスキャンすることができませんでした。
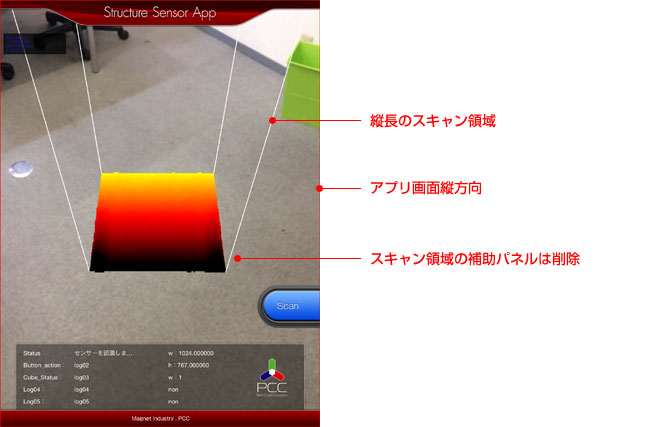
そこでスキャンする領域を縦長にすることで人体などをスキャンしやすくするアプリを開発しました。また対象物が縦長なので画面も縦方向にレイアウトしています。
現状は試作版のため以下の機能のみを実装しています。
・スキャン領域の縦長化。画面の縦方向化。
・スキャン領域の補助平面が領域の誤解を招くため削除。
・Scanボタンを押すことでトラッキングを行い3Dメッシュデータ化。
StructureSDKのサンプルデータを改良して制作したためかメッシュの精度やテクスチャの解像度など全体的に精度が低くなっております。
■アプリ開発について
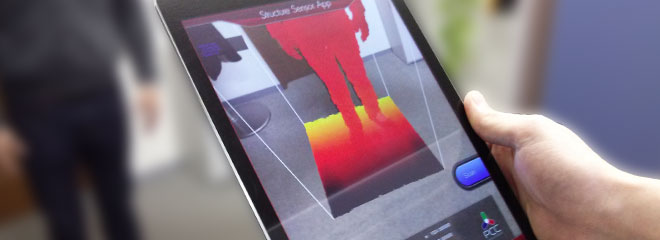
<1>Structure Sensor
Structure Sensorにつきまして前のブログ記事(
Occipital の Structure Sensor 使用レポート )でも紹介いたしましたがアメリカのOccipital社より販売されているiPadに装着して使用できるRGB-Dモバイル3Dセンサーです。
Structure Sensor公式ページ
Structure Sensorの詳細につきましてはPCCブログ記事でも何度か紹介しておりますのでご覧ください。また林氏の
マイナビ 記事でも紹介されております。
<2>Structure SDK
Structure Sensorを購入しDevelopers登録をすることでSDKデータを入手することができます。
前回のアプリ開発と同様にStructureSDKに付属しておりますサンプルデータを改良し開発コストを抑えました。
<3>開発環境
前回同様にMacのXcodeによるiOSアプリ開発となります。
余談ですが開発にはiOSアプリを毎回iPadに入れて検証する必要がありしかもMacからのケーブルとStructure Sensorからのケーブルを差し替えなければならず大変不便でした。
■全身スキャンアプリの使い方
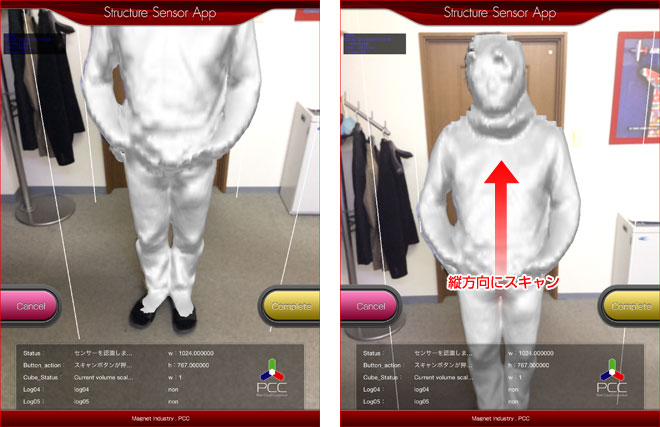
<1>アプリを起動して3Dスキャントラッキング(Scanボタンを押す)
アプリを起動するとカメラからの映像が表示されます。
今回は縦方向のアプリケーションのため縦位置で操作します。
スキャン対象の床面を検出し横方向の領域を調整します。床面を基準に縦方向にスキャンしていきますができる限り床面が見える状態でトラッキングを行うとスムーズにスキャンすることができます。
以下、実際に人体を3Dスキャンしている動画となります。
VIDEO
<2>3Dスキャントラッキング結果(Completeボタンを押す)
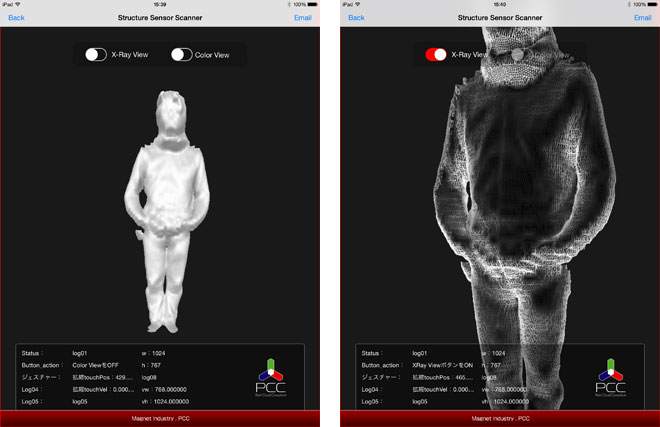
全身のスキャンが完了しCompleteボタンを押すとスキャン結果をプレビューすることができます。
スキャン結果の機能としては公式のアプリと同様になっておりますが、全身をスキャンすることで解像度が足らないのか「Color View」で色付けを行うとぼやけた画像になります。
X-Ray Viewは正常に機能しておりスキャンした3Dポリゴンをワイヤフレームで見ることができます。
以下動画ではスキャン開始から各View表示までの流れを撮影しております。
VIDEO
■今回のアプリ開発について
前回の3Dサイズ計測アプリは林氏による開発でしたが今回は私の方で開発を試みてみました。
iOSアプリ開発が初心者ということもあり思った以上に時間がかかってしまいました。
今回紹介のアプリはStructureSDKに付属しているサンプルデータを改良したものですのでプログラムに詳しい人であればすぐに完成できるようなものだと思います。
今後もStructure Sensor用のアプリ制作を進めていきセンサーの利用方法などを模索してみたいと思います。
有限会社マグネットインダストリー