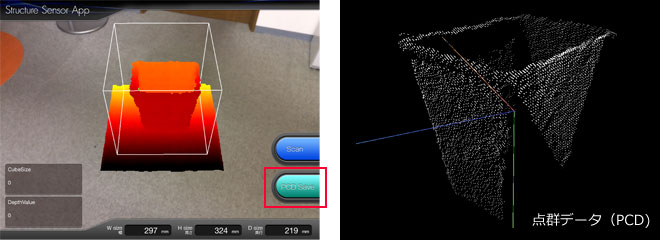
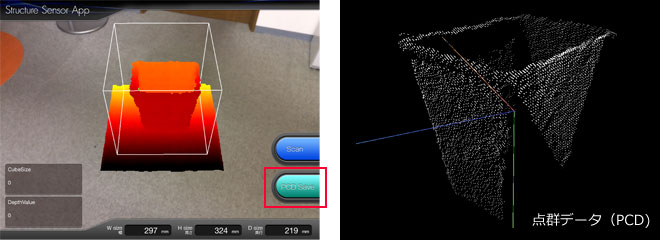
PCLから書き出したPointCloudデータ(PCD)をMeshLabを使ってメッシュ化し面データとして編集する方法を紹介します。
少し強引な方法ですが参考までに。
■MeshLabとは
以前紹介いたしました
「MeshLab概要」記事で簡単に説明しましたがMeshLabはWindows、Macで使用できるフリーのソフトウェアです。

■PointCloudデータ(PCD)をMeshLabで読み込むには
PCDデータはMeshLabでは通常読み込むことができません。
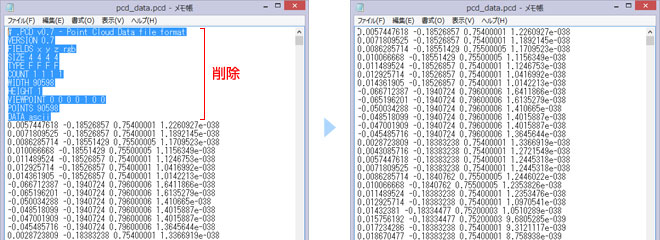
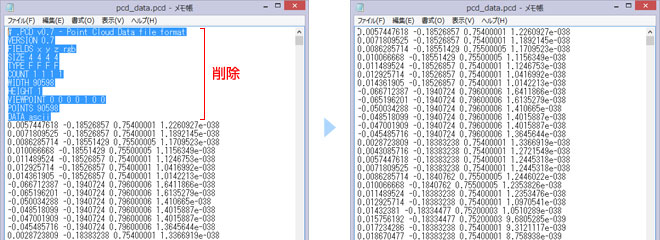
①少し強引な方法ですがPCDデータをテキストエディタで開きラベル部分のテキストを削除します。
②PCDデータの拡張子を「.pcd」→「.asc」に変更します。
③MeshLabでASCII形式で読み込めます。

PCDデータがASCIIではなくバイナリ形式ですとこの方法は使えません。
PCLでPCDを書き出す際にSTLに書き出せばMeshLabに読み込むことができます。
■読み込んだPointCloudをMeshLabでメッシュ化
<1>ASCIIデータ読み込み
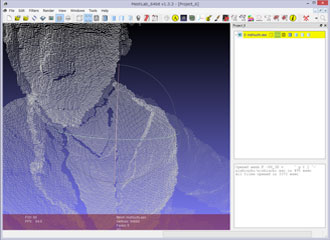
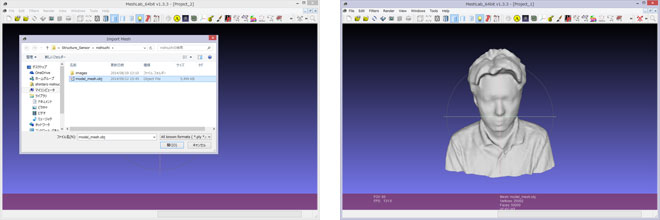
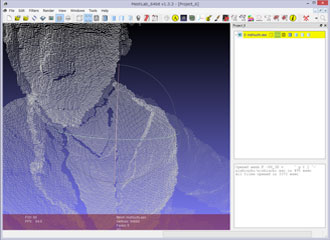
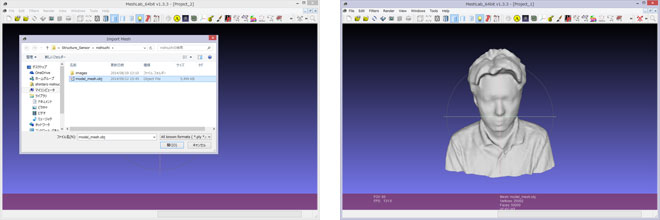
まず上記で変更したASCIIデータを読み込みます。
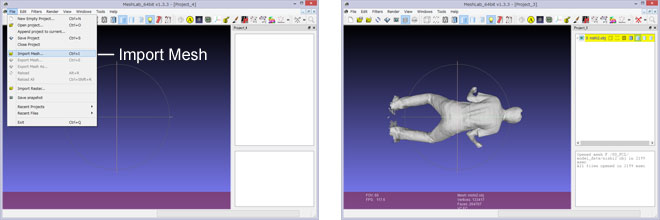
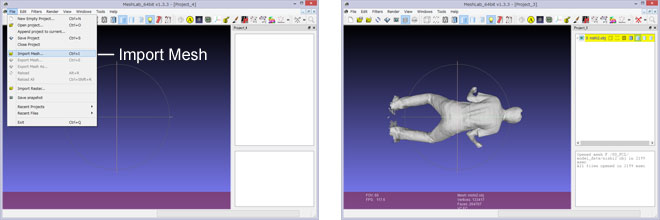
File/Import Mesh/から読み込み。(Pre-Open OptionはGrid triangulationのチェックを外す)
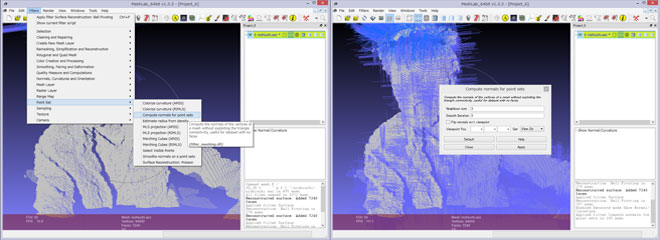
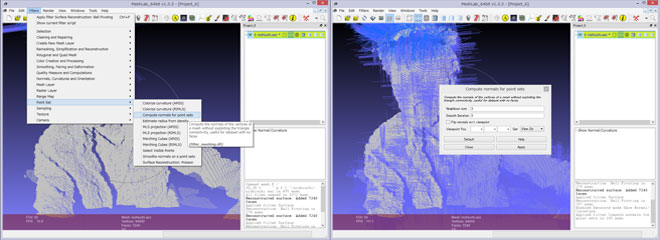
 <2>点群を計算
<2>点群を計算
必ず必要というわけではなさそうですが場合によっては後の処理がうまくいかない場合があるので一応処理しておきます。
Filters/Pointset/Compute nomals for point seets/
設定値はNeighbour numを3に変更してApplyを押します。
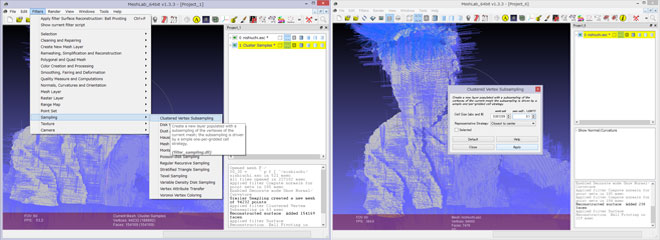
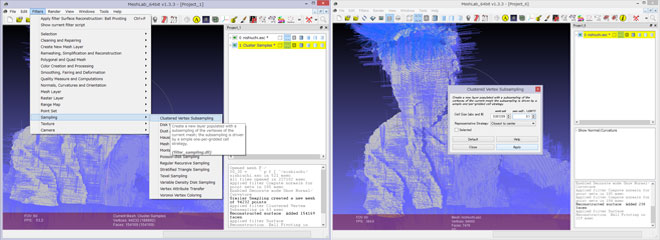
 <3>サンプリング
<3>サンプリング
これも必ず必要というわけではなさそうですが念のため処理しておきます。
サンプリングして点群数を間引くことができます(ダウンサンプリング)
Filters/Sampling/clustered vertex subsampling/
設定値はCell Sizeを1.000→0.500に変更してApplyを押します。
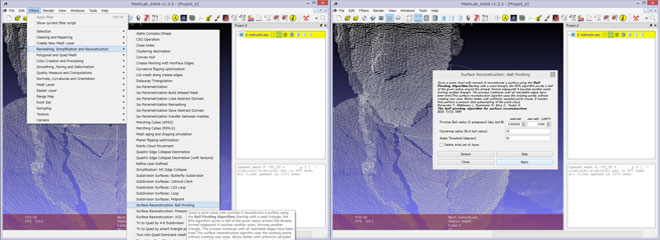
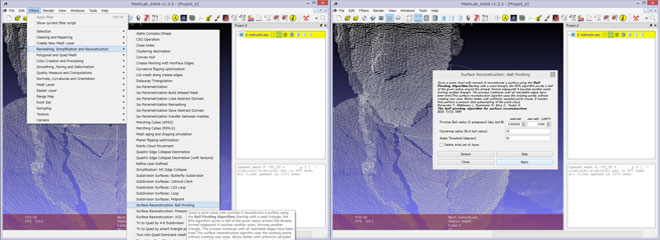
 <4>メッシュを貼ります
<4>メッシュを貼ります
点群からメッシュを貼ります。
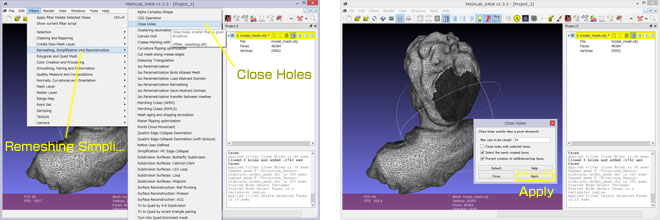
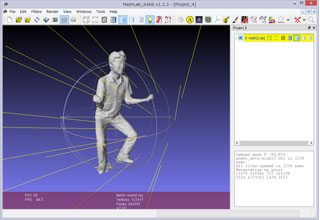
Filters/Remeshing simpleification and Reconstruction/Surface Reconstruction : Ball Pivoting/
設定値そのままでApplyを押すと計算が始まりしばらく待つとメッシュ化されます。
ただ表示が点表示のままですと変化がありませんので表示をFlast等に変更すると面が貼れていることを確認できます。
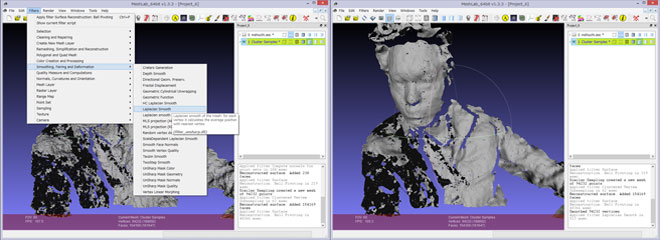
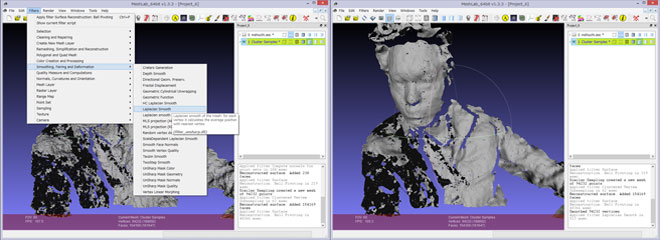
 <5>スムージングを行います
<5>スムージングを行います
メッシュ化を行うとよほど綺麗な点群でない限りガタガタになっていると思います。スムージングを行い面を慣らします。
Filters/Smooth ,Fairing and Deformation/Laplacian Smooth/
設定値Smoothing steps の数値が大きいほどなめらかになります。
ここで注意が必要ですがスムージングをかけるということは面がなだらかになっていき本来の形状から離れていくことになります。

 <6>その他の機能
<6>その他の機能
MeshLabではそのほかにも点を間引いたり面の編集を行ったりすることができるようです。まずはPCDの点群データをメッシュ(面)データに変換することが目的でしたのでその他の機能については割愛します。
■まとめ
実際に低価格のDepthセンサーから取得した点群データを面データに変換してみて感じたことですがそのまま変換すると面の欠け、穴などが激しく3DCGソフト等で後加工していくのは厳しいように思います。加工が難しいと思われる要因としては以下の通りです。
・面と面がつながっておらず1面づつ修正していく必要がある。
・穴あき部分も他の面が連結されていないため埋めていく作業量が大きい。
・面の法線方向がバラバラなため部分ごとに裏返しの面になっており修正する必要がある。
・ある程度形状が判別できるようにするため面分割が細かくなることで編集負荷も膨大になる。
以上のようにそのままでの加工は難しいです。
どのようにすれば良いのか?
ではどのようにすれば良いかですが基本的にDepthセンサーで取得した情報をなるべくプログラム側で加工を行い
後処理を少なくした方が良いように思います。
ソフトウェアでの編集加工は力技なのに比べプログラム側ではいろいろと処理ができそうだからです。
どのようにしていくのが最善かは現段階では不明ですが現在研究を行っていますので判明次第レポートしたいと思います。
以上、MeshLabによるPCD点群データのメッシュ化でした。
有限会社マグネットインダストリー
西内伸太郎
ブログ記事で何度か紹介いたしましたStructure Sensorのアプリケーション開発を行いました。
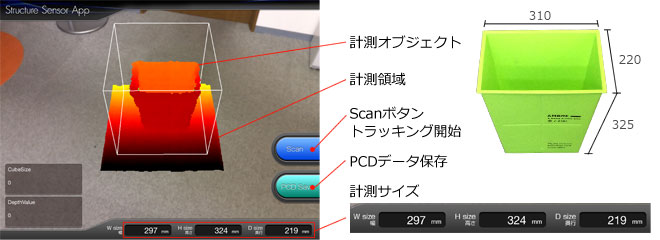
■Structure Sensor アプリ概要
PCCの活動として今後のビジネス展開を視野に入れアプリケーションの開発を行いました。
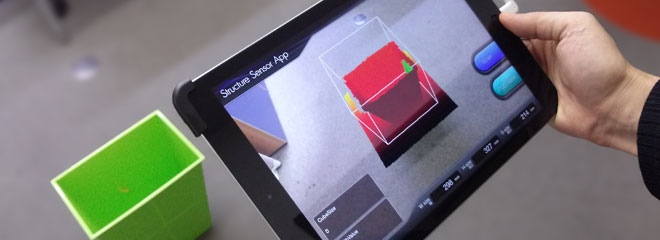
Structure Sensorを使用して画面の計測領域内にあるオブジェクトの幅、高さ、奥行きの最大サイズをリアルタイムで計測できるiPadアプリです。

現状は試作版のため以下の機能のみを実装しています。
・計測領域内にあるオブジェクトの幅、高さ、奥行きの最大サイズを計測。
・Scanボタンを押すことでトラッキングを行い色付3Dメッシュデータ化。
・計測領域内の床面を除いた点群データを取得し、PCDデータとして保存。
■アプリ開発について
<1>Structure Sensorとは
Structure Sensorにつきまして前のブログ記事(
Occipital の Structure Sensor 使用レポート)でも紹介いたしましたがアメリカのOccipital社より販売されているiPadに装着して使用できるRGB-Dモバイル3Dセンサーです。
Structure Sensor公式ページ
Structure Sensorの詳細につきましては林氏の
マイナビ記事でも紹介されております。
<2>Structure SDK
Structure Sensorを購入しDevelopers登録をすることでSDKデータを入手することができます。
SDKデータをもとに開発を行うことである程度開発の短縮になるようです。
ただし、SDKの情報が乏しいため開発の難易度は高いものと思われます。
当然ですが日本語サイトは無いため英語サイトがメインとなるようです。
<3>開発環境
Structure SensorはiOSアプリなのでMacのXcodeによる開発となります。
実装するiPadのOSバージョンに合わせてXcode、OSXのバージョンを合わせて開発を行う必要があります。今回実装を行うiPadのバージョンがiOS8.1だったため開発環境はOS X、Xcode共に最新版を使用して開発しました。
Structure SensorにはHacker Cable(SensorをUSBでPCにつなぐケーブル)が付属しておりましたがStructure SDKがiOS内でしか動作しないらしいのでケーブルを使用しませんでした。アプリの動作確認を行う場合は毎回iPadにアプリを入れて検証しなければならないので少し不便でした。
■サイズ計測アプリの使い方
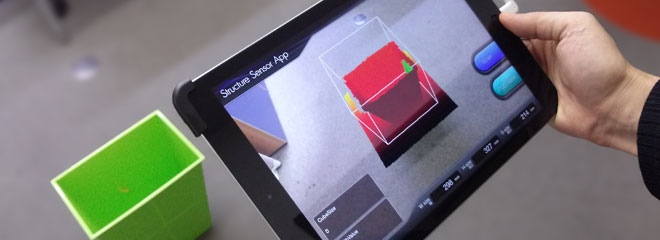
<1>アプリを起動してサイズ計測
アプリを起動するとカメラからの映像が表示されます。

平面を認識画面上の立方体のラインが平面(床面)に吸着するように配置されます。
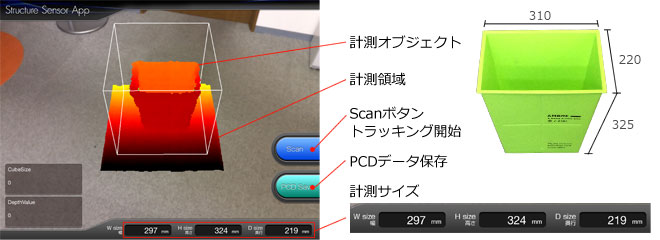
ヒートマップ表示部分が計測領域となりますので計測領域にオブジェクトが入るように調整します。
計測領域はピンチインアウトで拡大縮小できます。
画面下にオブジェクトのサイズがリアルタイムで表示されます。計測領域内のオブジェクトが変わるとリアルタイムで数値が変化します。
上画像では310×325×220サイズのゴミ箱を計測領域に表示させたときの計測サイズ結果となります。
多少の誤差は出ますがおよその数値を計測することができます。
以下、実際にオブジェクトをリアルタイムで計測している動画となります。
動画の計測物はW300mm×H300mm×D200mmサイズの箱です。
多少の誤差はありますがリアルタイムで近い数値まで計測できています。
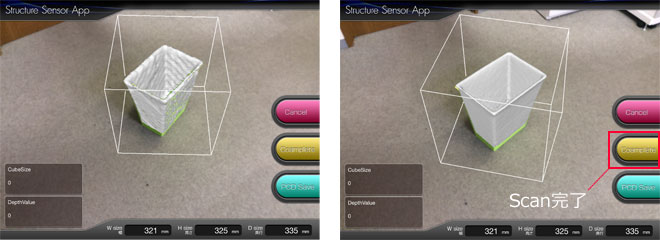
<2>3Dスキャントラッキング(Scanボタンを押す)
3Dスキャン部分の機能はStructure SDKのサンプルデータをそのまま流用しております。
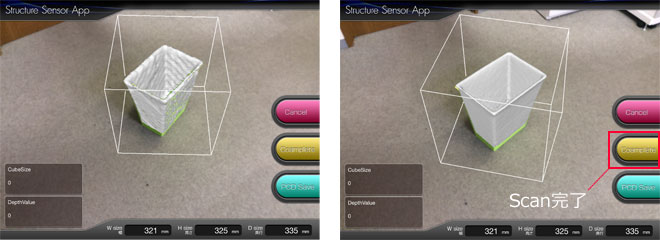
Scanボタンを押すとトラッキングが始まります。

Scanモードでは完了した箇所からメッシュが盛り付けられていきます。
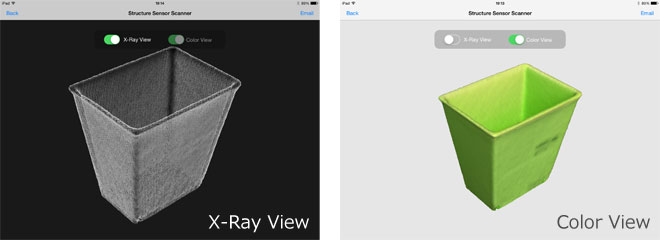
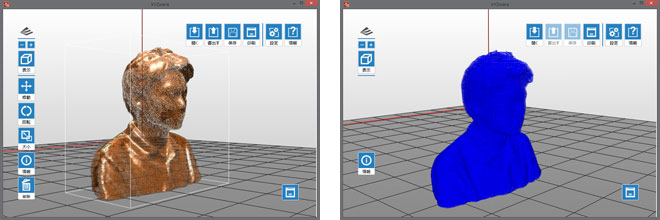
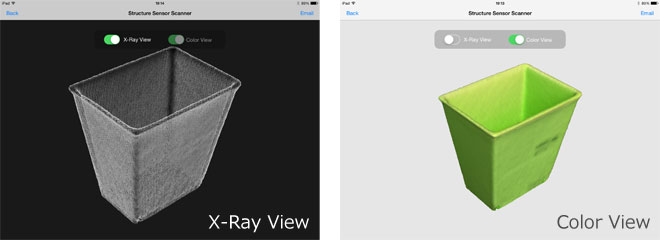
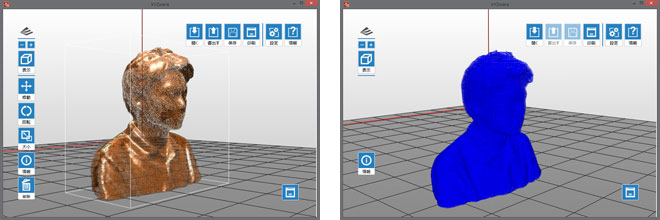
全方向からスキャンすることでオブジェクト全体をスキャンすることができます。スキャンが完了したらComplateボタンを押してプレビューを見ることができます。

・X-Ray View … メッシュポリゴンのワイヤーフレーム表示
・Color View … メッシュにカラーテクスチャが貼られた状態
3Dスキャン機能は公式で配布されているアプリに実装されているものと同じです。
以下動画ではスキャン開始から各View表示までの流れを撮影しております。
<3>PCDデータの保存(PCD Saveボタンを押す)
PCD Saveボタンを押すとPCDデータをiPad内に保存します。

試作版のため保存アクションは特にありませんが最終的には保存完了時のアクション(アラートなど)を実装する予定です。
■今後のアプリ開発について
今回開発のサイズ計測アプリは現状、計測領域に含まれる床面以外のすべての最大サイズを計測するようになっております。
現状オブジェクトが複数ある場合は最大値となってしまうため個々のサイズ計測は実装していません。今後の開発で複数の場合には各オブジェクトを認識してオブジェクトごとのサイズを計測できるようにしていきたいと思っています。
またタップした2点間の距離を計測したり、トラッキング完了後のオブジェクトサイズを計測などの実装ができるよう引き続き開発を進めていきたいと思います。
今回ご紹介いたしましたアプリケーション詳細、開発にご興味のある方はお問合せフォームよりご連絡いただければ幸いです。
有限会社マグネットインダストリー
西内伸太郎
これまでの記事で紹介してきました3Dプリンタ、MeshLab(加工ソフト)、Structure Sensor(撮影カメラ)により3D撮影を行い、3Dデータを加工し、3Dプリントを行うことができるようになりましたので実際に行ってみました。
■Structure Sensorで撮影
以前の記事で撮影した方法で撮影を行います。

「itSeez3D」で撮影が完了するとPCにデータを移します。
(メール送信もしくはSketchfabへのアップでデータを移せます)
■MeshLabで撮影した3Dデータを加工
<1>撮影データの読み込み
Structure Sensor「itSeez3D」からの保存データはPLY、OBJデータなのでMeshLabではどちらの形式もサポートされております。
以前の記事でも紹介しましたように、「File > Import Mesh… > 読み込むファイルを選択」でPLYもしくはOBJを読み込みます。
 <2>MeshLabによるデータの加工
<2>MeshLabによるデータの加工
Structure Sensor「itSeez3D」からの3Dデータはメッシュ形状で閉じているため特に加工する箇所はありません。
もし形状の穴埋めや、変形させたい箇所などがあれば加工を行うことができます。
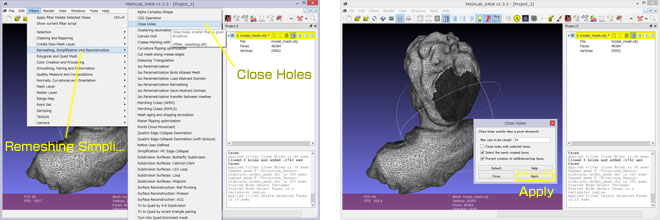
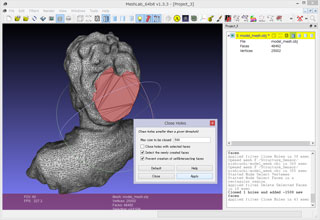
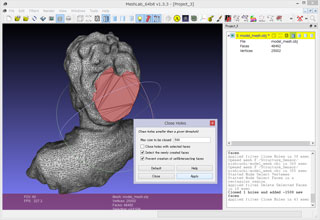
下図ではモデルの後頭部にわざと穴をあけたものに穴埋め処理を行っております。
「Filters > Remeshing Simplification and Reconstruction > Close Holes」
で穴埋めをすることができます。

赤塗り箇所が穴埋めされた箇所となります。

そのほかにもスムージングをかけたり、必要ないメッシュを削除するなど様々な加工機能があります。
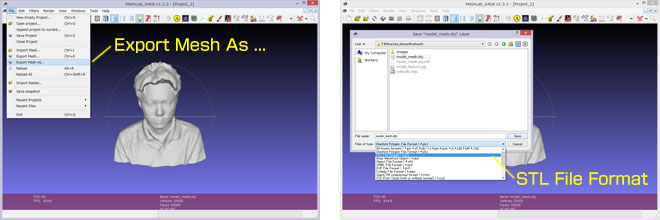
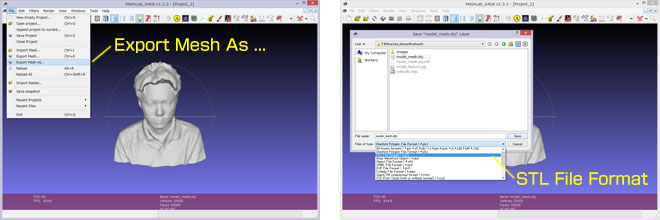
<3>3Dデータ書き出し
3DプリンタはSTL形式の読み込みとなるので書き出し形式をSTLにします。
「File > Export Mesh As… > 保存先を選択」(File of typeはSTLを指定します)

■3Dプリンタで出力
MeshLabから書き出しされたSTLデータを3Dプリンタにて出力します。
(右図:3Dプリンタソフトにてプリント用データに変換)

実際のプリント結果

顎下の首回り部分はそのままですとプリントがうまくできないのでサポートを入れました。
それでも若干プリントがうまくいかず顎部分は少し形状が崩れました。
全体的な雰囲気は画面でデータ確認したものと同じような感じに仕上がりました。
■まとめ
Structure Sensor「itSeez3D」、MeshLabでデータを見ているときはテクスチャが貼られているためある程度のリアリティがありますが3Dプリントして色無しのモデルと見るとやはり見劣りするもとのなりました。
やはり3Dプリントするときもテクスチャ情報(色)を再現できるプリンタの方が良いと今更ながらに感じました。
今回は3D撮影→編集→3Dプリントという流れを試してみましたが実際の活用法としては現実世界のものをただプリントするだけではあまり意味はないように思います。
現実世界を3D撮影しその現実世界に3DCGの造形物などを融合し(モデルを造形し)出力することで新たな価値が生まれるのではないかと感じました。
以上、Structure Sensorで撮影した3DデータをMeshLabで加工、変換して3Dプリントするまでを実際に試したレポートでした。
有限会社マグネットインダストリー
西内伸太郎
幕張メッセで開催されておりました「CEATEC JAPAN 2014」に行ってきましたのでレポートします。
■CEATEC JAPAN について
CEATEC JAPANは今回で15回目となるIT・エレクトロニクス技術関連の展示会です。
以前PCCブログで紹介いたしました3D&バーチャル リアリティ展(IVR)と似た展示会です。
個人的なイメージはIVRは技術・研究系でCEATECは製品紹介系なイメージのように感じます。
どちらの展示会もIT系の展示会としては古くから開催されておりITに携わるものとしては見ておきたい展示会です。

■国産TOF方式距離画像センサーの展示
スタンレー電気よりTOF方式の距離画像センサーを独自開発して販売開始しておりました。
説明員の方のお話を聞くとKINECTに比べると性能は落ちるものの外乱光強度が高く屋外で使用することができるという特長がありました。
Xion、KINECTでは屋外での使用ができず用途を制限されることがありましたがそういった制限がなくなることは非常にありがたいです。
価格帯もXion等の低価格3Dデプスセンサーよりは多少上がるようですが普通に購入できる範囲のようです。検出距離に合わせて2タイプ用意されて
いるようです。
■距離カメラ搭載パソコンの展示
先日富士通より発表されていた距離カメラ搭載一体型パソコンが展示されていました。
インテル社の RealSense 3D カメラが搭載されており一体型パソコンの画面に触ることなくジェスチャーで操作できるようです。
展示していたパソコンを子供がジェスチャーゲーム操作しているところを見ていたのですが説明員の方がジェスチャーであることを説明しても直感的に画面を触り操作をしようとしておりました。
何度か説明をうけて画面から離すようにジェスチャーをしておりましたがゲームに集中してくると画面に触ろうとしておりました。
パソコンのジェスチャー操作が浸透していないためなのか、そもそもパソコンの操作をジェスチャーという部分が直感的にわかりづらいのか色々と考えさせられました。
■その他の展示について
その他の展示としては様々なメーカーの展示が行われておりました。幕張メッセはビックサイトに比べて会場が広いため各ブースごとの感覚がゆったりとられており非常に見やすかったです。最終日の土曜日に行きましたが思っていたよりも人が少なくゆっくり見ることができました。体験コーナーなどは行列ができておりましたが通常の展示で見えないほど人があふれていることはありませんでした。
■まとめ
製品紹介が目立つ展示会のため大手メーカーのブースでは家電量販店でも見ることができるものが多くありましたが中小企業の展示は開発段階の製品などを見ることができました。
ジェスチャー系では上記で述べた内容以外で通常のカメラで画像認識によるジェスチャーインターフェイスのものがあったり、Oculus Rift(VRヘッドセット)を使用した体験があったり、Google Glassのようなヘッドマウントディスプレイを独自に開発しているブースが大手、中小ともにありました。
展示会としては展示ブースが多くボリュームがあり見ごたえがありました。
展示会レポートはどうしても個人的な感想が多くなってしまい読みづらい部分もありますが、CEATEC JAPAN 2014のレポートでした。
有限会社マグネットインダストリー
西内伸太郎
Structure Sensorを入手し一通り使用してみましたのでメモとしてレポートします。
今回購入したのはiPad Air用ブラケット版でAirに装着しました。

■iPad Air へ Structure Sensor 装着・初期設定
<1>装着は非常に簡単
今回iPadも新しく購入したのでまずはiPadのアカウント設定・メール設定などもろもろ行いました。
Structure SensorとiPadの接続はUSBケーブルで簡単に接続できます。
特に設定は必要なくアプリをインストールするだけで使用することができます。
●公式アプリ
・
Structure
・
Scanner – Structure Sensor Sample
・
Viewer – Structure Sensor Sample
●サードパーティ
・
itSeez3D
<2>気づいたこと
Structure SensorもiPadとは別に充電が必要。
USBで接続されているのでiPadの電源が供給されていると勘違いしておりましたがStructure Sensorも充電が必要のようです。
<3>今回使用のアプリ
公式アプリの「Scanner – Structure Sensor Sample」でもスキャニングしてOBJデータをメール送信できましたが色情報(テクスチャ)が送信されない
ようなので今回は「itSeez3D」を使用してスキャニングを行いました。
■Structure Sensor で「itSeez3D」を使用
iPad AirにStructure Sensorが装着されており「itSeez3D」アプリをインストールしておきます。
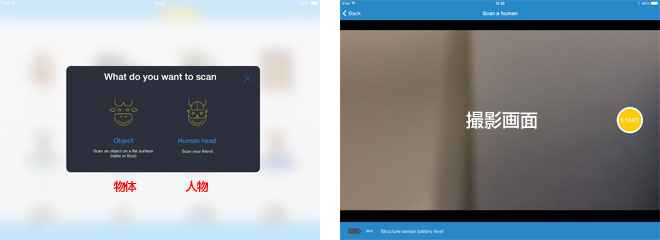
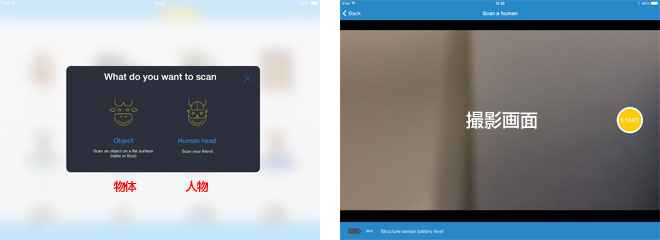
「itSeez3D」アプリを起動すると画面の右上にある「New Scan +」をタップするとオブジェクト(物体)のスキャンか人物のスキャンなのかを聞いてきます。(下画像参照)
自分が撮影対象にあわせて選択すると撮影画面に切り替わります。撮影画面では撮影対象にフォーカスが当たると立方体の枠が出てきますので「START」ボタンを押すと撮影が開始します。

被写体が動く場合でも、カメラが動く場合でも撮影できますが人物の場合カメラ側を動かした方がうまくスキャンできるように思います。
物体撮影と人物撮影で撮影方法が違う?
人物を撮影するときは「START」ボタンを1回押して人物をスキャンしていくと徐々に面が貼られていきますが
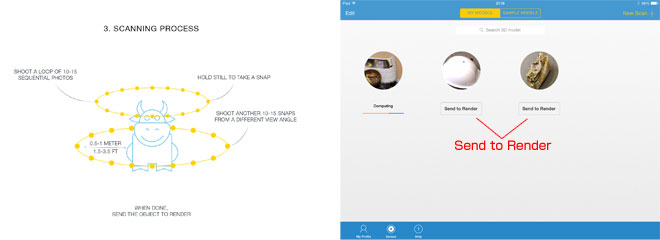
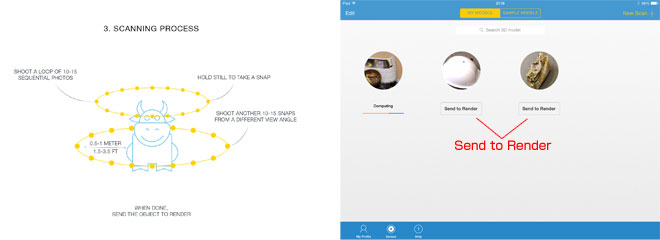
物体を撮影するときは最初の「START」ボタンを押して被写体の周りを回転しながら回転角度ごとに撮影されていきます。(下左図参照)
実際に物体撮影を行ってみましたところ結構シビアで、画面から被写体がずれるとエラーとなったり、撮影する物体の下には柄がないと位置合わせができないので柄物の布などを敷いて撮影する必要があったりと撮影にはコツが必要なようです。
スキャンが完了するとMY MODELSの一覧に撮影データが表示されます。
「Send to Render」ボタンを押すと運営サーバ側にデータが送られて処理が開始されます。
人物などは時間がかかりますので気長に待ちましょう。

完了するとMY MODELSの一覧からモデルを選択するとプレビューされます。
プレビュー画面で右上のアイコンをタップするとPLY、OBJデータをメールで送ることができます。
またSketchfabと共有することもできます。(Sketchfabは3Dデータ共有サイト)
■Structure Sensor 保存したOBJデータをWEBブラウザで表示
Structure Sensorから書き出されたOBJデータをWEBブラウザで表示することもできます。
詳しくは別記事にて紹介をしようかと考えております。
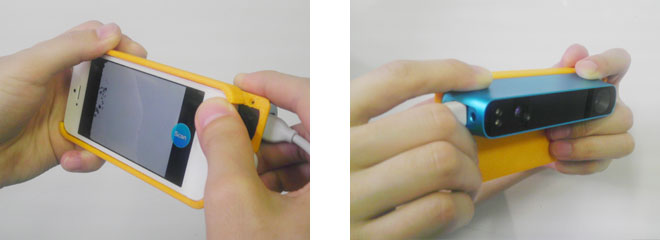
■Structure Sensor をiPhoneで使用
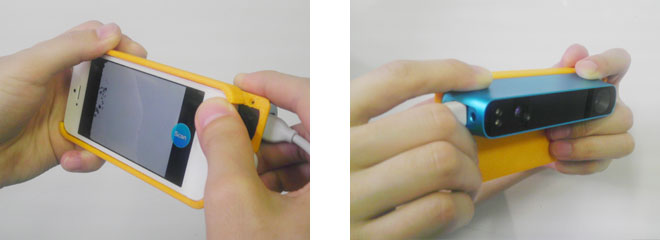
実はiPhoneでもStructure Sensorを使用することができるようです。写真の
iphone用のケースはネットで見つけたデータから3Dプリントしたものです。
Occipital公式サイトのdevelopersページより3DCAD汎用データSTL形式でStructure Sensorの取り付けフレーム部分をダウンロードすることができますのでケースを自作することもできます。
また3Dプリンタ用の無料配信サイトなどでStructure Sensor取り付けフレーム付のiPhoneケースをダウンロードすることができますのでそれらを3Dプリントするとケースを作ることができます。

上記で紹介しました公式アプリ
Structure
Scanner – Structure Sensor Sample
Viewer – Structure Sensor Sample
は起動することができましたがサードパティの
itSeez3DはiPad用しか用意されておらずダウンロードすることができませんでした。
公式版のアプリはiPadと同じように動かすことができます。
まずは一通り使用してみた感想とメモをレポートいたしました。
もう少し使い込むともっと上手な方法などが見つかるかと思いますのでまたレポートします。
マグネットインダストリー
西内伸太郎
3Dスキャン、3Dプリントなど3Dデータを扱うことが増えてきましたのでデータの編集、変換などを行えるフリーのソフトウェアMeshLabを紹介します。
■MeshLabとは
MeshLabはWindows、Macで使用できるフリーのソフトウェアです。
操作、機能が絞られており3D三角メッシュを編集、加工やファイル変換できるソフトです。
3Dスキャニングが出始めのころに高額な3Dスキャナと合わせて加工ソフトがリリースされておりましたがソフト自体も高額であったために開発されたフリーソフトウェアが「MeshLab」となります。
インストーラは
公式サイトより無料でダウンロードすることができます。

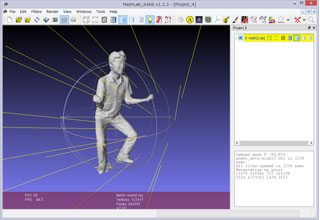
ソフト画面はこのようにシンプルです。
使用したところ基本的には3Dデータを読み込み、編集加工することに特化しておりMeshLab内でゼロからモデリングをしていく一般的な3DCGソフト(shade、Maya、3dsMax)のような使い方ではないようです。
■MeshLabの基本操作について
<1>ファイルの読み込み
File > Import Mesh… > 読み込むファイルを選択

●インポート可能な3Dデータ
PLY, STL, OFF, OBJ, 3DS, COLLADA, PTX, V3D, PTS, APTS, XYZ, GTS, TRI, ASC, X3D, X3DV, VRML, ALN形式を読み込むことができます。
※PCLから点群を書き出す際にはPCDデータを使用することがありますがPCDデータはサポートされていないようですので直接MeshLabに読むことはできません。
●エクスポート可能な3Dデータ
PLY, STL, OFF, OBJ, 3DS, COLLADA, VRML, DXF, GTS, U3D, IDTF, X3D形式で書き出しが可能。
エクスポートは
・File > Export Mesh… > 保存内容の設定で書き出し
・File > Export Mesh As… > 保存先を指定、保存内容の設定で書き出し
<2>モデル閲覧の操作方法
●マウスドラッグ … モデルの回転
●Ctrl + マウスドラッグ … 平面移動
●マウスホイール(Shift + マウスドラッグ)(Alt + マウスドラッグ) … ズーム
●Shift + マウスホイール:パースの強さ変更
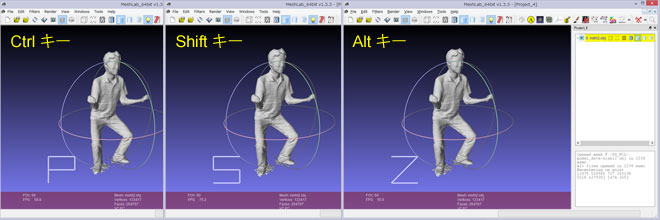
※Ctrl、Shift、Altキーを押し操作を行うと下画像のようにP、S、Zと表記が出ます。

●Ctrl+Shift+ドラッグ:ライトの照射方向(光の方向がドラッグにより変更できる)
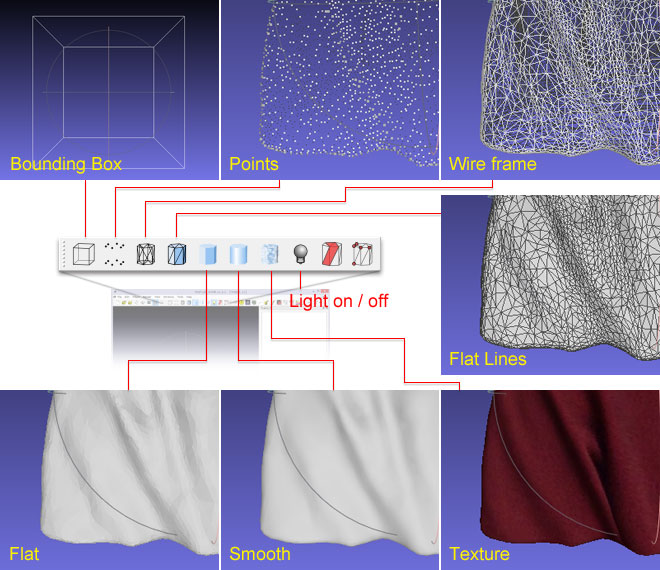
 <3>プレビュー表示
<3>プレビュー表示
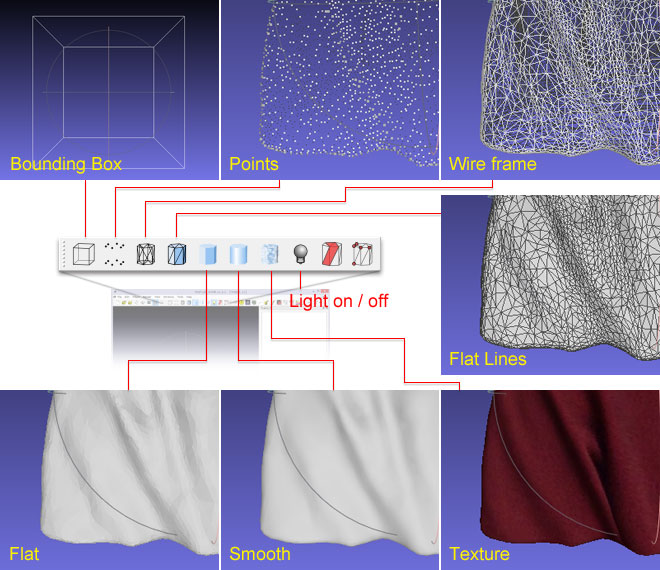
ソフト画面上部のツールバーに並んでいるアイコンからモデルのレンダリング表示モードを選択することができます。
・Bounding Box … モデルの最外形を箱で囲います。
・Points … モデルのメッシュ頂点のみ表示します。
・Wire frame … メッシュの線のみ表示します。
・Flat Lines … メッシュの線と面で表示します。
・Flat … メッシュ面のみ表示します。
・Smooth … メッシュ面を滑らかにして表示します。
・Texture … メッシュ面にテクスチャを貼り付けて表示(テクスチャが無い場合は表示されません)

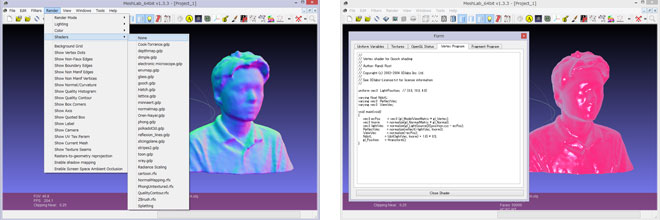
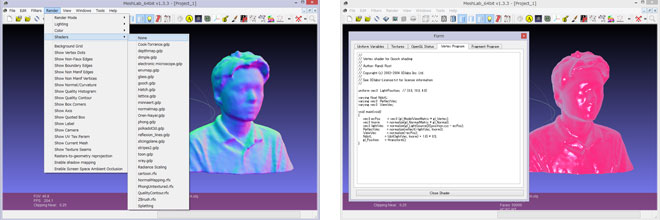
●その他のシェーディング表示
Render > Shader > Shaderの種類を選択
パラメータウィンドウが表示されるますので詳細設定を行うことができます。
 <4>編集方法
<4>編集方法
編集方法につきましては次の記事でPCDデータをメッシュ化する方法を紹介いたしますのでそちらで紹介したいと思います。
■まとめ
今回紹介いたしましたMeshLabではゼロから3Dモデリングを行うことはできませんが読み込んだメッシュの編集には有効なツールのように思います。また複数の読み込み、書き出し形式をサポートしていますので単純なデータ形式変換としても使えるソフトウェアだと思います。3Dデータを扱う方であればインストールをしておくと大変便利なツールの一つになると思います。
以上、MeshLabの概要紹介でした。次の記事ではPCDデータ(点群)をMeshLabでメッシュ化する方法を紹介したいと考えております。
有限会社マグネットインダストリー
西内伸太郎
前記事でレポートしました3Dプリンタについてあれからしばらく使ってみましたが今回故障?したらしくメンテナンスのため
XYZprintingに一時預けることとなりました。
■今回の故障?と原因
<1>3Dプリントされる形状が奥行き方向にズレる
立方体の3Dプリントを行うと奥行き方向に伸びたカタチの直方体となったり、最初にプリントする際にモデルの輪郭で囲われますがプリントが進むと輪郭より奥行き方向の外にはみ出してしまうなどY軸方向(奥行き方向)にずれが生じ始めました。
徐々に症状がひどくなり3Dプリンタの台座からはみ出すほどズレがひどくなり、最終的にはキャンセルを押して注入口が戻る際に「ガリガリ」と異音がしてしまいました。
次に電源を入れた際にはプリンタのディスプレイに「サービスコード【0031】」と表示され、エラー音と共に操作ができない状態となってしまいサポートに連絡をすることとなりました。
<2>電話応対では
サポートの担当者が丁寧に応対していただき最終的にはXYZプリンティングジャパンに引き取られることとなりました。
サポートがしっかりと対応をしてくれるので安心して操作することができるところがこちらの3Dプリンタの良いところの一つだと思います。
<3>サービスコードエラーの原因は?
プリンタが引き取られて2営業日ほどで回答をいただきました。
結局サービスコードエラー0031が出た原因はモーター?部分のパーツが破損しておりこれによりプリント正常に行えない状態になっていたそうです。
おそらくY軸方向にずれが生じ始めたあたりからパーツが徐々に破損していき最終的に完全に割れてしまったようです。
■無事戻ってきました
パーツ交換ではなくなんと本体全体が新品になって戻ってきました。
おそらく致命的な故障だったのかもしれません。(修復不可能?)
無事新品になって戻ってきたので早速プリントしてみると、あれ?うまくプリントできない。。。
何度か試してみてもやはりフィラメントが台座に定着しない(ノリは塗ってるのに)
よく見るとプリント時にノズル部分と台座が離れすぎているような感じだったので
キャリブレーションしてみるとやはり大きくずれておりました。(運送中にズレたのかもしれません)
キャリブレーションを行い調整後3Dプリントを行うと台座に定着しプリントすることができました。

過去にプリントした際には変な模様ができたり若干形状がずれたりがありましたが新しくなったからか、今回の個体が良かったのかわかりませんがその部分も解消されておりキレイにプリントすることができました。
■根本的な解決はできたのか?
今回の故障はパーツの破損によるもので交換により解決しました。
ただ使用上どのようにすればこういった破損が防げるのか、という疑問は残ります。
もしかするとしばらく使用しているとまた同じような症状になってしまうのでは? という不安が残りますが機械ですのである程度は仕方のない部分もあるかと思います。タイミングがあればサポートの方にその辺を確認してみようかと思っています。
根本的な解決、原因追及はなされておりませんがとりあえず使用できる状態になりました。
■ケース的なものを作ってみて
今回機械が新しくなってプリントもキレイに行えるようになったのでケース的なものをプリントしてみました。

iPhoneケースを作ってみましたが左写真のようにサイズが合いませんでした。これは3Dデータ上ではサイズが合っていてもプリント時の積層により肉厚がひとまわり大きくなってしまうためです。
ですので現物に合わせるような形状を制作する場合にはプリント時の積層で大きくなっても良いように少し大きく制作する必要があります。
プリンタの種類や環境によりどれぐらい大きくするかが変わってきますので具体的な縮尺はなんとも言えませんのでトライエラーを何度か繰り返す必要がありそうです。
以上、今回は3Dプリンタ使用レポートというよりも故障したことによるサポートの良さと故障原因を紹介したカタチになってしまいました。
有限会社マグネットインダストリー
西内伸太郎
前回の記事ではPCLでデプスセンサーからの点群情報を可視化、PCDデータとして保存するところまで紹介いたしました。
今回は前回保存したPCDデータを読み込み可視化する方法を紹介したいと思います。
Windows8.1でPCLを動かすまで(初心者編①)… インストール方法
Windows8.1でPCLを動かすまで(初心者編②)… VC++初期設定
Windows8.1でPCLを動かすまで(初心者編③)… PCLインクルード
PCLでデプスセンサー(Xtion)から点群情報を取得し可視化 … 点群情報の取得
PCLで点群データにデプスセンサーからの色情報を追加 … 色情報の取得
PCLで取得した点群データをPCDデータとして保存 … PCDデータ保存
■PCDデータを読み込み可視化
<1>PCDデータを用意
前回の記事で保存したPCDデータを用意します。
PCDデータを用意できない場合はPCL公式サイトのMedia/
「PCL Tutorial at IROS 2011」よりダウンロードすることができます。(ページ最下段の「data」からダウンロード)
<2>サンプルコードをコピペ
PCL公式サイトのDocumentation/Tutorials/Visualizationの「The CloudViewer」ページよりサンプルコードをコピペします。
#include "stdafx.h"
#include <pcl/visualization/cloud_viewer.h>
#include <iostream>
#include <pcl/io/io.h>
#include <pcl/io/pcd_io.h>
int user_data;
void
viewerOneOff (pcl::visualization::PCLVisualizer& viewer)
{
viewer.setBackgroundColor (1.0, 0.5, 1.0);
pcl::PointXYZ o;
o.x = 1.0;
o.y = 0;
o.z = 0;
viewer.addSphere (o, 0.25, "sphere", 0);
std::cout << "i only run once" << std::endl;
}
void
viewerPsycho (pcl::visualization::PCLVisualizer& viewer)
{
static unsigned count = 0;
std::stringstream ss;
ss << "Once per viewer loop: " << count++;
viewer.removeShape ("text", 0);
viewer.addText (ss.str(), 200, 300, "text", 0);
//FIXME: possible race condition here:
user_data++;
}
int
main ()
{
pcl::PointCloud<pcl::PointXYZRGBA>::Ptr cloud (new pcl::PointCloud<pcl::PointXYZRGBA>);
pcl::io::loadPCDFile ("pcd_data.pcd", *cloud);
pcl::visualization::CloudViewer viewer("Cloud Viewer");
//blocks until the cloud is actually rendered
viewer.showCloud(cloud);
//use the following functions to get access to the underlying more advanced/powerful
//PCLVisualizer
//This will only get called once
viewer.runOnVisualizationThreadOnce (viewerOneOff);
//This will get called once per visualization iteration
viewer.runOnVisualizationThread (viewerPsycho);
while (!viewer.wasStopped ())
{
//you can also do cool processing here
//FIXME: Note that this is running in a separate thread from viewerPsycho
//and you should guard against race conditions yourself...
user_data++;
}
return 0;
}
これまで同様に1行目に
#include “stdafx.h”を追記します。
39行目
「pcl::io::loadPCDFile (“my_point_cloud.pcd”, *cloud);」の「”my_point_cloud.pcd”」を自分で制作したPCDデータのパスとファイル名に変更します。
(パスは.cppが置かれている場所から相対で追っていくか、絶対パスで記述します)
ちなみにPCDデータ容量により読み込みに時間がかかり正常に動いてないように感じることがあるかもしれません。
私は何度も引っかかってしまいました。。。
エラー表示がなければ気長に待つと表示されると思います。

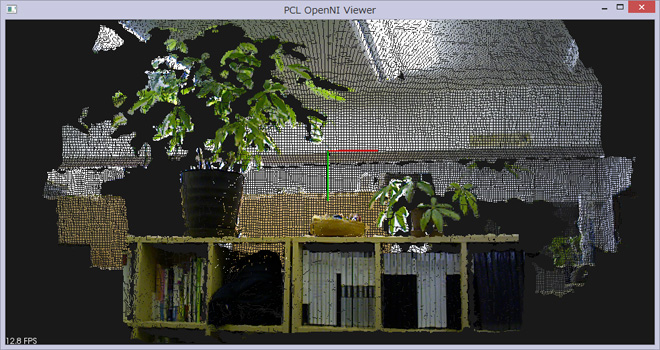
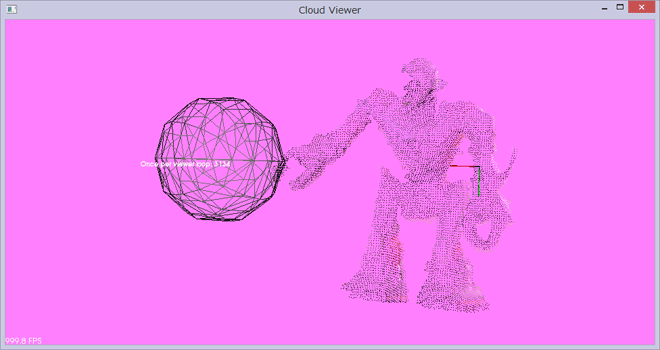
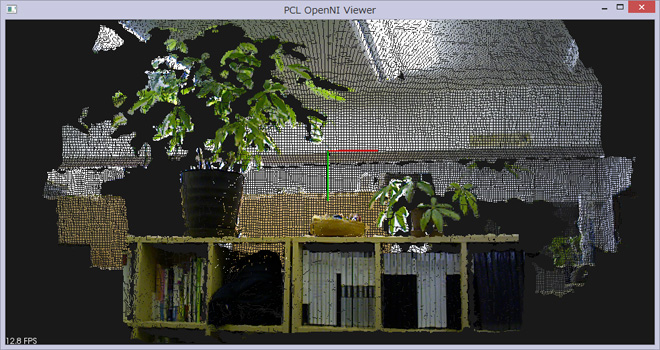
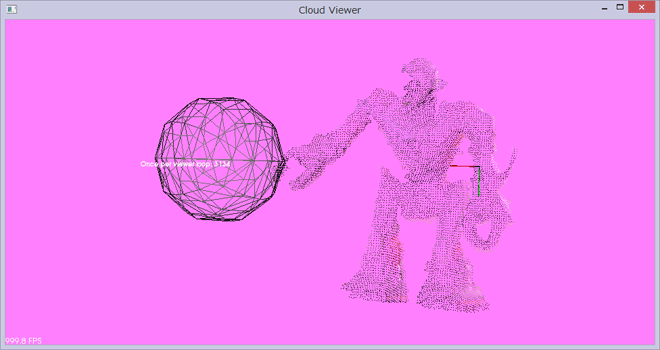
上記のように表示されるかと思います。
画像の左側にある球体は17行目の記述で「sphere」球を生成しているためです。
またカウントされている経過時間の数値は22行~33行目までの記述によるものです。
ここまでのブログ記事でPCLのインストール、設定を行いデプスセンサーから情報を取得・可視化・保存を行い保存したPCDデータを可視化するまでの一連の流れを紹介いたしました。
各機能につきましては機会があれば都度紹介していきたいと思います。
まずはここまででPCL導入の一区切りとしたいと思います。
マグネットインダストリー
西内伸太郎
前回の記事ではPCLでデプスセンサーからの点群情報を可視化するところまで紹介いたしました。
今回はPCLで取得した点群データをローカルに保存する方法を紹介したいと思います。
Windows8.1でPCLを動かすまで(初心者編①)… インストール方法
Windows8.1でPCLを動かすまで(初心者編②)… VC++初期設定
Windows8.1でPCLを動かすまで(初心者編③)… PCLインクルード
PCLでデプスセンサー(Xtion)から点群情報を取得し可視化 … 点群情報の取得
PCLで点群データにデプスセンサーからの色情報を追加 … 色情報の取得
■点群データをPCD形式で保存
<1>前回使用したサンプルコード
前回の記事で紹介しましたサンプルコード。
#include "stdafx.h"
#include <pcl/io/openni_grabber.h>
#include <pcl/visualization/cloud_viewer.h>
class SimpleOpenNIViewer
{
public:
SimpleOpenNIViewer () : viewer ("PCL OpenNI Viewer") {}
void cloud_cb_ (const pcl::PointCloud<pcl::PointXYZRGB>::ConstPtr &cloud)
{
if (!viewer.wasStopped())
viewer.showCloud (cloud);
}
void run ()
{
pcl::Grabber* interface = new pcl::OpenNIGrabber();
boost::function<void (const pcl::PointCloud<pcl::PointXYZRGB>::ConstPtr&)> f =
boost::bind (&SimpleOpenNIViewer::cloud_cb_, this, _1);
interface->registerCallback (f);
interface->start ();
while (!viewer.wasStopped())
{
boost::this_thread::sleep (boost::posix_time::seconds (1));
}
interface->stop ();
}
pcl::visualization::CloudViewer viewer;
};
int main ()
{
SimpleOpenNIViewer v;
v.run ();
return 0;
}
<2>PCDデータ保存用のコードを追加
#include "stdafx.h"
#include <pcl/io/openni_grabber.h>
#include <pcl/visualization/cloud_viewer.h>
#include <pcl/io/pcd_io.h> //pcd_io.hをインクルード
class SimpleOpenNIViewer
{
public:
SimpleOpenNIViewer () : viewer ("PCL OpenNI Viewer") {}
void cloud_cb_ (const pcl::PointCloud<pcl::PointXYZRGBA>::ConstPtr &cloud)
{
if (!viewer.wasStopped())
viewer.showCloud (cloud);
//--------------------------------------------「S」キーを押すとPCDデータを保存
if(GetAsyncKeyState('S')){
pcl::io::savePCDFileASCII ("保存先のパス/pcd_data.pcd" , *cloud);
}
}
void run ()
{
pcl::Grabber* interface = new pcl::OpenNIGrabber();
boost::function<void (const pcl::PointCloud<pcl::PointXYZRGBA>::ConstPtr&)> f =
boost::bind (&SimpleOpenNIViewer::cloud_cb_, this, _1);
interface->registerCallback (f);
interface->start ();
while (!viewer.wasStopped())
{
boost::this_thread::sleep (boost::posix_time::seconds (1));
}
interface->stop ();
}
pcl::visualization::CloudViewer viewer;
};
int main ()
{
SimpleOpenNIViewer v;
v.run ();
return 0;
}
上記コードの5行目に「pcd_io.h」のインクルードを指定。
17行~19行目までに「S」キーを押したときにPCDデータを保存するコードを記述します。
「保存先のパス」部分に保存先のパスを記述して「pcd_data.pcd」を保存します。
ここでは後々の処理を考えてASCIIデータで保存するように「savePCDFileASCII」と指定しています。バイナリデータで保存する場合は「savePCDFileBinary」とすると保存することができます。
次の記事では今回保存したPCDデータをPCLで可視化する方法を紹介します。
マグネットインダストリー
西内伸太郎
前回の記事でPCL公式サイトよりコードをコピペしてデプスセンサー(Xtion)から点群情報の取得を行いました。
取得した点群データに色情報がありませんでしたので今回は点群データに色情報をつけて可視化する方法を紹介したいと思います。
Windows8.1でPCLを動かすまで(初心者編①)… インストール方法
Windows8.1でPCLを動かすまで(初心者編②)… VC++初期設定
Windows8.1でPCLを動かすまで(初心者編③)… PCLインクルード
PCLでデプスセンサー(Xtion)から点群情報を取得し可視化… 点群情報の取得
■デプスセンサーから点群位置情報を取得の際、色情報も同時に取得します
<1>PCL公式サイトからのサンプルコード
前回の記事で紹介しましたサンプルコードに#include “stdafx.h”を追加します。
#include "stdafx.h"
#include <pcl/io/openni_grabber.h>
#include <pcl/visualization/cloud_viewer.h>
class SimpleOpenNIViewer
{
public:
SimpleOpenNIViewer () : viewer ("PCL OpenNI Viewer") {}
void cloud_cb_ (const pcl::PointCloud<pcl::PointXYZ>::ConstPtr &cloud)
{
if (!viewer.wasStopped())
viewer.showCloud (cloud);
}
void run ()
{
pcl::Grabber* interface = new pcl::OpenNIGrabber();
boost::function<void (const pcl::PointCloud<pcl::PointXYZ>::ConstPtr&)> f =
boost::bind (&SimpleOpenNIViewer::cloud_cb_, this, _1);
interface->registerCallback (f);
interface->start ();
while (!viewer.wasStopped())
{
boost::this_thread::sleep (boost::posix_time::seconds (1));
}
interface->stop ();
}
pcl::visualization::CloudViewer viewer;
};
int main ()
{
SimpleOpenNIViewer v;
v.run ();
return 0;
}
<2>コードを一部変更します
#include "stdafx.h"
#include <pcl/io/openni_grabber.h>
#include <pcl/visualization/cloud_viewer.h>
class SimpleOpenNIViewer
{
public:
SimpleOpenNIViewer () : viewer ("PCL OpenNI Viewer") {}
void cloud_cb_ (const pcl::PointCloud<pcl::PointXYZRGB>::ConstPtr &cloud)
{
if (!viewer.wasStopped())
viewer.showCloud (cloud);
}
void run ()
{
pcl::Grabber* interface = new pcl::OpenNIGrabber();
boost::function<void (const pcl::PointCloud<pcl::PointXYZRGB>::ConstPtr&)> f =
boost::bind (&SimpleOpenNIViewer::cloud_cb_, this, _1);
interface->registerCallback (f);
interface->start ();
while (!viewer.wasStopped())
{
boost::this_thread::sleep (boost::posix_time::seconds (1));
}
interface->stop ();
}
pcl::visualization::CloudViewer viewer;
};
int main ()
{
SimpleOpenNIViewer v;
v.run ();
return 0;
}
上記コードの10行目と20行目の「PointXYZ」を「PointXYZRGB」に変更します。
コードを変更しビルドを行うと色情報つきの点群データを可視化することができます。
 <3>各点群情報の取得方法
<3>各点群情報の取得方法
上記で変更した箇所の記述内容により取得できる点群色情報が変化します。
コードの記述内容と説明を一部紹介します。
| コード |
説明 |
| PointXYZ |
点群3D位置情報のみ取得 |
| PointXYZRGB |
点群3D位置情報にRGBの色情報をつけて取得 |
| PointXYZRGBA |
点群3D位置情報にRGBAの色情報をつけて取得(Aは透明度Alpha) |
| PointXYZI |
点群3D位置情報に輝度の色情報をつけて取得 |
上記の説明と同様にコードを変更すると可視化した結果が変わってくるかと思います。
以上までがPCLのインストールから各初期設定、デプスセンサーから点群情報を取得し可視化するまでの流れとなります。
マグネットインダストリー
西内伸太郎



















 顎下の首回り部分はそのままですとプリントがうまくできないのでサポートを入れました。
顎下の首回り部分はそのままですとプリントがうまくできないのでサポートを入れました。



 上記で紹介しました公式アプリ
上記で紹介しました公式アプリ






 上記のように表示されるかと思います。
上記のように表示されるかと思います。